Уважаемые хабравчане! Истории, одна из которых произошла со мной, случаются сплошь и рядом, вот только концовка в моем случае довольно редкая.
По определенным соображениям в данной статье я не буду указывать домен и имя реселлера. Тех, кто сможет их опознать, убедительно прошу в комментариях не обнародовать.
понедельник, 31 января 2011 г.
Числовые подписи
Меня всегда завораживала магия программирования — маленькие фокусы, в которых бессмысленный на первый взгляд код делает что-то интересное. Самые известные из них — «подписи», которые выводят на печать короткий текст (обычно имя автора). В прошлый раз я показала несколько таких фокусов, основанных на эзотерических языках программирования, и некоторым читателям они даже пригодились при подготовке новогоднего поздравления :-) Настоящая же магия — это создание таких вещиц на совершенно нормальном языке, который вы используете каждый день, например, на C++ или Java. В этой статье я покажу несколько способов вывести короткий текст с использованием в качестве исходных данных только числовых констант.
C++ спокойно относится к маргинальным манипуляциям с памятью и указателями, поэтому обфускации типа задания строки числом — почти обычное дело :-) Самый простой пример:
Disclaimer: большинство приведенных фокусов основаны на низкоуровневых действиях с памятью, поэтому результаты могут варьироваться в зависимости от архитектуры компьютера и используемого компилятора (я пользуюсь gcc).
C++ спокойно относится к маргинальным манипуляциям с памятью и указателями, поэтому обфускации типа задания строки числом — почти обычное дело :-) Самый простой пример:
[Ссылка] Midnight Commander: команды и горячие клавиши
В статье описываются различные сочетания клавиш для файлового менеджера, а также PDF-файл-шпаргалка.
Ссылка: http://habrahabr.ru/linker/go/112858/
Источник: Хабрахабр - Linux для всех
Оригинальная страница: [Ссылка] Midnight Commander: команды и горячие клавиши
Ссылка: http://habrahabr.ru/linker/go/112858/
Источник: Хабрахабр - Linux для всех
Оригинальная страница: [Ссылка] Midnight Commander: команды и горячие клавиши
[Ссылка] Microsoft просит Intel сделать 16-ти ядерный Atom
Определённо, возникает сдвиг во взглядах на то, как должны быть устроены вычислительные системы. Было дело, Microsoft исследовала возможности многопроцессорных серверов (тогда это были кластеры) на базе Atom'ов. Похоже дисследовались до чего-то интересного. Возможно, сюда ещё примешивается некий страх перед ARM'ами, которые всё чаще прописываются в серверах.
Ссылка: http://habrahabr.ru/linker/go/112873/
Источник: Хабрахабр - Железо
Оригинальная страница: [Ссылка] Microsoft просит Intel сделать 16-ти ядерный Atom
Ссылка: http://habrahabr.ru/linker/go/112873/
Источник: Хабрахабр - Железо
Оригинальная страница: [Ссылка] Microsoft просит Intel сделать 16-ти ядерный Atom
[Ссылка] Блёклая упаковка сигарет поможет бросить курить
Правительство Великобритании раздумывает над новым законом – предлагается унифицировать все пачки сигарет, так, чтобы они лишились красочного оформления и рекламных уловок. Компания Build, представившая свой макет упаковки (именно он описан по ссылке), утверждает, что новое оформление поможет сделать курение менее привлекательным. Самое интересное, что, несмотря на минималистичный дизайн, рендер будущих пачек получился очень стильным. Да и тренды современного дизайна прослеживаются очень хорошо.
Ссылка: http://habrahabr.ru/linker/go/112878/
Источник: Хабрахабр - Дизайн
Оригинальная страница: [Ссылка] Блёклая упаковка сигарет поможет бросить курить
Ссылка: http://habrahabr.ru/linker/go/112878/
Источник: Хабрахабр - Дизайн
Оригинальная страница: [Ссылка] Блёклая упаковка сигарет поможет бросить курить
воскресенье, 30 января 2011 г.
Intel представила новые SSD-накопители для ноутбуков

Картинка выше показывает, насколько малы эти SSD-накопители, емкость которых составляет 80 гигабайт (в том же форм-факторе выпускается и аналогичная линейка 40 Гб SSD). Intel 310 Series 80GB SSD созданы, по словам разработчиков, для ноутбуков, и сама компания позиционирует их как «возможность изменения размеров ноутбуков». Первыми ноутбуками с новыми SSD будут новые Lenovo Thinkpads. Их выход намечен на начало 2011 года.
суббота, 29 января 2011 г.
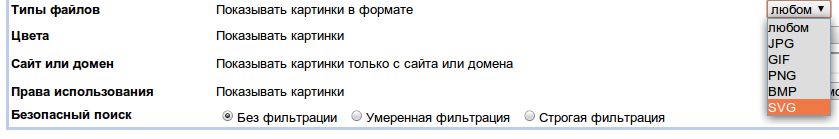
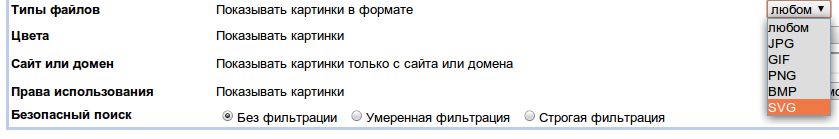
Гугловский поиск картинок начал индексировать SVG-файлы
В прошлом году Google объявил, что начал индексировать SVG-файлы, но результаты были доступны только в поиске по вебу.
Теперь же появилась возможность искать SVG-файлы в поиске картинок.
Для этого нужно ограничить результаты по типу файла в расширенном поиске или с помощью оператора. Например: [молекула filetype:svg].

Только в Википедии Google находит около 60 тысяч SVG-файлов.
Источник: Хабрахабр - Google
Оригинальная страница: Гугловский поиск картинок начал индексировать SVG-файлы
Теперь же появилась возможность искать SVG-файлы в поиске картинок.
Для этого нужно ограничить результаты по типу файла в расширенном поиске или с помощью оператора. Например: [молекула filetype:svg].

Только в Википедии Google находит около 60 тысяч SVG-файлов.
Источник: Хабрахабр - Google
Оригинальная страница: Гугловский поиск картинок начал индексировать SVG-файлы
пятница, 28 января 2011 г.
[Ссылка] Полиция Нидерландов использует велосипеды-приманки с GPS-трекером для борьбы с угонами
Один из основных видов не особенно буйной нидерландской преступности — угон велосипедов. По данным полиции, велоугоны составляют около 10% всех преступлений, что довольно много.
Для борьбы с угонами полиция использует велосипеды-приманки с GPS-трекером.
Ссылка: http://habrahabr.ru/linker/go/112760/
Источник: Хабрахабр - Информационная безопасность
Оригинальная страница: [Ссылка] Полиция Нидерландов использует велосипеды-приманки с GPS-трекером для борьбы с угонами
Для борьбы с угонами полиция использует велосипеды-приманки с GPS-трекером.
Ссылка: http://habrahabr.ru/linker/go/112760/
Источник: Хабрахабр - Информационная безопасность
Оригинальная страница: [Ссылка] Полиция Нидерландов использует велосипеды-приманки с GPS-трекером для борьбы с угонами
Просмотри видео на сканере штрихкодов

«Из всех искусств для нас важнейшими являются кино и цирк»
— В.И. Ленин
Просмотр видео — одно из любимых развлечений в современном мире, фильмы сейчас смотрят практически на всех устройствах, даже на холодильниках. К сожалению, рядом не оказалось подходящего холодильника, и я решил просмотреть фильм на сканере штрихкодов. Под рукой оказался сканер Cipher Lab 8001. Технические характеристики
- 16-битный CMOS процессор
- 1 Мб памяти для программ
- 1 Мб SRAM для данных
- FSTN дисплей с LED подсветкой разрешением 100×64
Наводим порядок в проводах
Наверное, каждому знакома ситуация, когда под компьютерным столом формируется бесформенная паутина из проводов и найти в ней нужный провод можно с большим трудом (не говоря уже про ворчащую супругу, которая пытается вымыть под ним пол). Другой пример: у меня в шкафу отведен специальный ящичек для хранения зарядных устройств от многочисленных гаджетов, имеющихся в семье (мобильные телефоны, плееры, навигаторы и т.п.), и как бы аккуратно я ни складывал их в ящик, провода обязательно спутываются. Мне кажется, по ночам, когда мы спим, они там в ящике оживают и расползаются, принимая самые причудливые формы.
Однажды я решил покончить с этим беспорядком и придумал замечательное приспособление для упорядочивания проводов любых длин и размеров. Сразу скажу, что идею я подсмотрел у какого-то фирменного девайса, моя только реализация.
Приспособление это весьма бюджетно, средняя стоимость находится в районе 3 р. на один провод.
Все, что нам потребуется для изготовления, изображено на фотографии:

Рис. 1. Необходимые компоненты
Однажды я решил покончить с этим беспорядком и придумал замечательное приспособление для упорядочивания проводов любых длин и размеров. Сразу скажу, что идею я подсмотрел у какого-то фирменного девайса, моя только реализация.
Приспособление это весьма бюджетно, средняя стоимость находится в районе 3 р. на один провод.
Все, что нам потребуется для изготовления, изображено на фотографии:

Рис. 1. Необходимые компоненты
- Липучка обыкновенная. Продается в любом магазине со швейными принадлежностями, я покупаю по цене 30 р. за метр.
- Степлер. Или вариант для женатых — супруга с иголкой и ниткой.
FM с созданием превью при добавлении изображений и возможностью загрузки файлов на HTML5
Файловый менеджер на PHP + JQuery, использует Ajax Upload (http://valums.com/ajax-upload/). Для создания изображений предпросмотра необходима библиотека GD.
| Что есть: — минималистичный интерфейс, встраивается в DIV — при наличии memcached относительное мало обращается к жёсткому диску — лимит на максимальный размер директории, а также на размер загружаемого файла — ограничения по типам файлов — drag&drop файлов из файлового менеджера для вставки в нужные поля — загрузка множества файлов за раз (нажатием на кнопку или HTML5 drag&drop) — при добавлении изображений создаются превьюшки — работа в ie6 (проверялось только в IEtester) |
 |
360° музыкальный клип
В рамках рекламы Doritos Late Night был выпущен интересный в техническом плане музыкальный клип. Интересен он тем, что сьёмка ведётся в 360°, и можно двигать мышкой что бы увидеть всё происходящее вокруг.
Клип можно увидеть на youtube, в канале пользователя doritosuk — www.youtube.com/doritosuk
Для просмотра как вы уже наверное догадались, нужен Flash.
Под катом есть несклееная версия.
Клип можно увидеть на youtube, в канале пользователя doritosuk — www.youtube.com/doritosuk
Для просмотра как вы уже наверное догадались, нужен Flash.
Под катом есть несклееная версия.
HideMyAss Proxifier
Привет.
Хочу рассказать о своём небольшом, но полезном расширении для Chrome.
Наверняка многие находятся в такой ситуации, когда провайдер или администраторы блокируют некоторые ресурсы.
Не так давно в такой ситуации оказался и я: администраторы на работе заблокировали доступ к YouTube, что и дало толчок к созданию расширения. Решение всем известно — TOR или многочисленные веб-прокси. Естественно, второй вариант в данном случае куда удобнее. Но вот попытки найти прокси, позволяющие пропускать через себя видео-потоки, не увенчались успехом. А потом я узнал о HideMyAss.com, который умеет корректно показывать видео непосредственно с сайта YouTube. Но видео, вставленное в страницы других сайтов, при этом по-прежнему просмотреть с помощью этого сервиса нельзя. Сделать возможность просмотра embed-видео и было первоначальной целью расширения. Позже я реализовал ещё несколько полезных фич для удобной работы с HideMyAss.
Хочу рассказать о своём небольшом, но полезном расширении для Chrome.
Наверняка многие находятся в такой ситуации, когда провайдер или администраторы блокируют некоторые ресурсы.
Не так давно в такой ситуации оказался и я: администраторы на работе заблокировали доступ к YouTube, что и дало толчок к созданию расширения. Решение всем известно — TOR или многочисленные веб-прокси. Естественно, второй вариант в данном случае куда удобнее. Но вот попытки найти прокси, позволяющие пропускать через себя видео-потоки, не увенчались успехом. А потом я узнал о HideMyAss.com, который умеет корректно показывать видео непосредственно с сайта YouTube. Но видео, вставленное в страницы других сайтов, при этом по-прежнему просмотреть с помощью этого сервиса нельзя. Сделать возможность просмотра embed-видео и было первоначальной целью расширения. Позже я реализовал ещё несколько полезных фич для удобной работы с HideMyAss.
[Перевод] Получайте уведомления о появлении новых фотографий вашего района
Мы получаем массу сообщений от пользователей, которые спрашивают, когда фотоснимки той или иной области будут обновлены, а ответить на эти вопросы мы не в состоянии. Однако, хоть мы и не можем заблаговременно узнать о таких обновлениях, Google только что выпустила новое приспособление, названное ими «Follow Your World», которое станет оповещать вас всякий раз, когда обновляется изображение указанной вами территории (или нескольких территорий).
![[скриншот]](http://www.gearthblog.com/blog/archives/2011/01/27/followyourworld2.jpg)
Это в высшей степени простое приспособление: достаточно указать свою позицию на карте, дать ей имя, и они станут присылать вамe-mail, когда у них будут новые фотоснимки этого района. Мы ещё не уверены, насколько оперативно они станут рассылать e-mail, но предполагаем, что это будет происходить после переноса фотоснимков в Google Maps, так как пользоваться этим приспособлением люди могут как для Google Earth, так и для Google Maps. (Как вы могли узнать на примере недавно упомянутых нами обновлений фотоснимков, новые изображения сперва поступают в Google Earth, затем появляются и в Google Maps несколькими днями позже.)
Неизвестно, станет ли Google пользоваться этим приспособлением как подспорьем в решении о том, где в будущем обновлять изображение земной поверхности; но это представляется маловероятным. Перед публикацией новые изображения проходят множество стадий обработки. К тому же уместно предполагать, что Google может всецело наблюдать за использованием Earth и Maps, просто подсчитывая, какие квадратные «плитки» изображений скачиваются чаще всего.
![[скриншот]](http://www.gearthblog.com/blog/archives/2011/01/27/followyourworld2.jpg)
Это в высшей степени простое приспособление: достаточно указать свою позицию на карте, дать ей имя, и они станут присылать вам
Неизвестно, станет ли Google пользоваться этим приспособлением как подспорьем в решении о том, где в будущем обновлять изображение земной поверхности; но это представляется маловероятным. Перед публикацией новые изображения проходят множество стадий обработки. К тому же уместно предполагать, что Google может всецело наблюдать за использованием Earth и Maps, просто подсчитывая, какие квадратные «плитки» изображений скачиваются чаще всего.
[Перевод] 10 советов по оптимизации скорости работы вашего сайта
Скорость и производительность сайтов очень важна для пользователей. Если Ваш сайт будет слишком медленным, то Вы будете не только терять посетителей, но также и потенциальных клиентов. Поисковые системы такие как Google, учитывают скорость веб-сайта в рейтинге поиска, поэтому, оптимизируя скорость Вашего сайта, Вы должны принять всё во внимание. Учитывается каждая миллисекунда. Вот только несколько основных и общих предложений для того, чтобы улучшить производительность сайта.
четверг, 27 января 2011 г.
Upgrade

Привет, олл!
Наверняка, многие из вас заметили, что в последнее время попытки контроля интернета все усиливаются и усиливаются, тому есть множество примеров — начиная от закрытия torrents.ru без суда и следствия(а ведь они сотрудничают с правообладателями!!) до демонстрационных отловов разных хакеров, что б другие сидели тише. Ага. Хрен вам.
Я предлагаю организоваться и начать разрабатывать нашу новую (национальную, хехе) систему обмена данными, которая будет развитием существующих торрентов, емулей и прочего.
Сразу говорю, вероятно, все это так или иначе реализовано в различных инструментах обмена информацией — цель сделать это все более доступным, более удобным и более живым.
Осторожно — много текста без картинок.
Модули, драйвера, устройства
Значительную часть ядра любой операционной системы занимают драйвера устройств, линукс не является исключением из данного правила. Каталог drivers в исходниках ядра занимает около трети от общего числа файлов.
В этом посте я кратко опишу некоторые из основных понятий, которыми оперирует ядро линукса. Я буду рассказывать не про адреса регистров и номера секторов дискет и прерываний биоса, специфические для какой-то определенной машины, а про общую концепцию работы с устройствами.
В этом посте я кратко опишу некоторые из основных понятий, которыми оперирует ядро линукса. Я буду рассказывать не про адреса регистров и номера секторов дискет и прерываний биоса, специфические для какой-то определенной машины, а про общую концепцию работы с устройствами.
[Из песочницы] Один компьютер на двоих (и более) или multiseat на базе Ubuntu 10.04 LTS
В данной статье рассматривается реализация multiseat на базе Ubuntu 10.04 LTS с аппаратным ускорением. Пример, рассмотренный в этой статье, уже введен в эксплуатацию и работает около полугода в обычном Минском офисе. Описываются проблемы реализации и внедрения готовой системы в работу с точки зрения обычного студента-электроприводчика, который подрабатывает на полставки системным администратором.
Вот время работы системным администратором в небольшом офисе при обновлении парка компьютеров появилась небольшая проблема. Современные компьютеры дают уровень производительности, много превосходящий необходимый для офисных компьютеров. Причем реалии рынка таковы, что различия в производительности мало сказываются на цене. И вроде бы дешевые компьютеры на базе Atom по ценовому признаку практически не отличаются от более производительных компьютеров на базе обычных процессоров Amd и Intel (материнская плата с процессором Atom стоит около 100-150 у.е. на май 2010 года, Минск, и та же цена на октябрь 2010 в том же Минске).
Та же ситуация и с жесткими дисками: для офисной работы нет необходимости в объеме диска более 40-80 Гб. Но на рынке такие жесткие диски уже практически не представлены. На момент написания статьи в продаже были жесткие диски емкостью 160 Гб (38$), 250 Гб (39$), 320 Гб (40$), 500 Гб (41$), дальше различия по ценам заметны сильнее. Цена за гигабайт жестких дисков малого объема довольно высока. Та же ситуация и со всеми остальными комплектующими.
Возникает закономерный вопрос, как рационально все это использовать? Давайте подойдем логически — чтобы удешевить систему можно либо купить комплектующие похуже (не сильно удешевляет), либо отказаться от некоторых комплектующих. По сути, в рабочем месте обязательными являются устройства ввода (клавиатура, мышь, планшет и т.д.) и устройства отображения информации (монитор, проектор и т.д.). Остальная часть системы пользователей особо не касается, и от нее можно избавляться. Безусловно, от всего избавиться не получится. Давайте заглянем под крышку системного блока. Тут мы обязательно видим материнскую плату, видеокарту (может быть уже на материнской плате), процессор (тоже может быть на материнской плате) и память. А вот остальные комплектующие уже не так важны. Оптический привод мало востребован, и поэтому его, скорее всего, не будет.
С жестким диском тоже интересная ситуация. Его может и не быть, тогда у нас будет так называемая бездисковая станция. Тут вся информация загружается по сети с сервера (реализация PXE+NFS и немного бубна). Но хочется чего-то большего.
Тогда и возникла идея подключить к одному компьютеру две клавиатуры, две мыши и два монитора и заставить их работать независимо. В зарубежных источниках такие системы называются multiseat.
Но можно на этом и не ограничиваться, а делать бездисковую multiseat-станцию. Этот вариант отлично подойдет для пары multiseat-станций с сервером. В данной статье не рассматривается.
Вступление
Вот время работы системным администратором в небольшом офисе при обновлении парка компьютеров появилась небольшая проблема. Современные компьютеры дают уровень производительности, много превосходящий необходимый для офисных компьютеров. Причем реалии рынка таковы, что различия в производительности мало сказываются на цене. И вроде бы дешевые компьютеры на базе Atom по ценовому признаку практически не отличаются от более производительных компьютеров на базе обычных процессоров Amd и Intel (материнская плата с процессором Atom стоит около 100-150 у.е. на май 2010 года, Минск, и та же цена на октябрь 2010 в том же Минске).
Та же ситуация и с жесткими дисками: для офисной работы нет необходимости в объеме диска более 40-80 Гб. Но на рынке такие жесткие диски уже практически не представлены. На момент написания статьи в продаже были жесткие диски емкостью 160 Гб (38$), 250 Гб (39$), 320 Гб (40$), 500 Гб (41$), дальше различия по ценам заметны сильнее. Цена за гигабайт жестких дисков малого объема довольно высока. Та же ситуация и со всеми остальными комплектующими.
Возникает закономерный вопрос, как рационально все это использовать? Давайте подойдем логически — чтобы удешевить систему можно либо купить комплектующие похуже (не сильно удешевляет), либо отказаться от некоторых комплектующих. По сути, в рабочем месте обязательными являются устройства ввода (клавиатура, мышь, планшет и т.д.) и устройства отображения информации (монитор, проектор и т.д.). Остальная часть системы пользователей особо не касается, и от нее можно избавляться. Безусловно, от всего избавиться не получится. Давайте заглянем под крышку системного блока. Тут мы обязательно видим материнскую плату, видеокарту (может быть уже на материнской плате), процессор (тоже может быть на материнской плате) и память. А вот остальные комплектующие уже не так важны. Оптический привод мало востребован, и поэтому его, скорее всего, не будет.
С жестким диском тоже интересная ситуация. Его может и не быть, тогда у нас будет так называемая бездисковая станция. Тут вся информация загружается по сети с сервера (реализация PXE+NFS и немного бубна). Но хочется чего-то большего.
Тогда и возникла идея подключить к одному компьютеру две клавиатуры, две мыши и два монитора и заставить их работать независимо. В зарубежных источниках такие системы называются multiseat.
Но можно на этом и не ограничиваться, а делать бездисковую multiseat-станцию. Этот вариант отлично подойдет для пары multiseat-станций с сервером. В данной статье не рассматривается.
Неудаляемые папки, защита от вирусов на флешках и все-все-все

Всем привет!
Сегодня речь пойдёт о так называемых «иммунизаторах» и «вакцинаторах» флеш-носителей от автозапускаемых вирусов — о том, как они работают, нужны ли они вообще. Ну и конечно мы рассмотрим один из простых способов создания такой «вакцины».
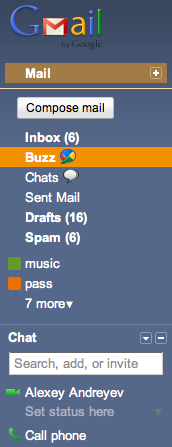
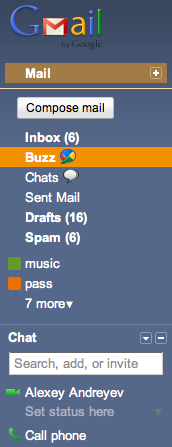
Оповещения Gmail для рабочего стола
Gmail научился оповещать пользователей о новых письмах без установки аддонов и Google Talk. Правда доступна эта функция пока только для Google Chrome.
 Оповещения Gmail для рабочего стола отображаются во всплывающих окнах при получении нового письма или сообщения в чате. Таким образом, даже если страница Gmail не открыта, вы всегда узнаете, если кто-то захочет поговорить с вами.
Оповещения Gmail для рабочего стола отображаются во всплывающих окнах при получении нового письма или сообщения в чате. Таким образом, даже если страница Gmail не открыта, вы всегда узнаете, если кто-то захочет поговорить с вами.
В настройках можно отрегулировать какие именно оповещения вы бы хотели видеть (чат\письма). Оповещения о сообщениях в чате включены по умолчанию, однако их можно отключить в настройках Gmail. Чтобы включить систему оповещений о письмах или сообщениях в чате, выполните указанные ниже действия.
Источник: Хабрахабр - Google Chrome
Оригинальная страница: Оповещения Gmail для рабочего стола
 Оповещения Gmail для рабочего стола отображаются во всплывающих окнах при получении нового письма или сообщения в чате. Таким образом, даже если страница Gmail не открыта, вы всегда узнаете, если кто-то захочет поговорить с вами.
Оповещения Gmail для рабочего стола отображаются во всплывающих окнах при получении нового письма или сообщения в чате. Таким образом, даже если страница Gmail не открыта, вы всегда узнаете, если кто-то захочет поговорить с вами. В настройках можно отрегулировать какие именно оповещения вы бы хотели видеть (чат\письма). Оповещения о сообщениях в чате включены по умолчанию, однако их можно отключить в настройках Gmail. Чтобы включить систему оповещений о письмах или сообщениях в чате, выполните указанные ниже действия.
- Нажмите на ссылку Настройки (Settings) в правом верхнем углу страницы Gmail.
- На вкладке Общие (General) в разделе «Оповещения для рабочего стола» (Desktop Notifications section) выберите нужные параметры. Можно включить или отключить оповещения для чата, отключить оповещения для электронной почты, включить оповещения для всех входящих писем или только для писем, отмеченных как важные.
- Нажмите кнопку Сохранить (Save).
Источник: Хабрахабр - Google Chrome
Оригинальная страница: Оповещения Gmail для рабочего стола
[Из песочницы] Программируем в dc (desktop calculator)
Я часто люблю отдыхать, изучая новые языки или технологии. И не важно, что я их, возможно, никогда и не применю на практике. Занимаюсь я этим преимущественно из простого любопытства и желания узнать что-то новое.
Отчасти, по этой же причине, возникли эзотерические языки программирования. Brainfuck, Befunge и прочие весьма хорошо разгружают мозг после умственной работы, да и просто позволяют интересно и с пользой провести время. Да, именно с пользой, ведь они развивают нестандартное программистское мышление, ставя его в сложное положение жестких ограничений возможностей языка, операторов, и, как правило, ужасного нечитабельного синтаксиса. Да, они неприменимы в реальной практике, но, тем не менее, большинство из них обладают тьюринговской полнотой, следовательно, вполне могут считаться полноценными языками программирования.
Кстати, в ближайшее время планируется серия постов по некоторым эзотерическим языкам.
Отчасти, по этой же причине, возникли эзотерические языки программирования. Brainfuck, Befunge и прочие весьма хорошо разгружают мозг после умственной работы, да и просто позволяют интересно и с пользой провести время. Да, именно с пользой, ведь они развивают нестандартное программистское мышление, ставя его в сложное положение жестких ограничений возможностей языка, операторов, и, как правило, ужасного нечитабельного синтаксиса. Да, они неприменимы в реальной практике, но, тем не менее, большинство из них обладают тьюринговской полнотой, следовательно, вполне могут считаться полноценными языками программирования.
Кстати, в ближайшее время планируется серия постов по некоторым эзотерическим языкам.
Периодическая система элементов API

Google, с которым работают миллионы разработчиков по всей планете, элегантным способом решил проблему раздробленности API и создал таблицу ее элементов: code.google.com/intl/ru/more/table/
Умно и удобно.
Источник: Хабрахабр - Google
Оригинальная страница: Периодическая система элементов API
среда, 26 января 2011 г.
Обфускация JavaScript
В статье собраны всем известные методы и предельно извращенные. Эту статью я решил написать после недавнего прочтения поста в блоге Badass JavaScript и решил её дополнить своими находками.
Он всем известен — обфускация минимизаторами такими как JS Packer, JSmin, YUI Compressor, Closure compiler или можно просто пугуглить «JavaScript Obfuscator» и найдется ещё сто штук разных обфускаторов.
Они превращают существующий код
В какой-то такой вид:
Или такой:
Или вот такой:
Но ничего не стоит его восстановить с помощью jsbeautifier.org либо просто убрать eval и получить исходный код, многое потеряем, но смысл кода восстановим. Ну и с первого взгляда мы видим, что перед нами JavaScript.
Все это были цветочки под катом жесткие методы обфускации.
Первый способ
Он всем известен — обфускация минимизаторами такими как JS Packer, JSmin, YUI Compressor, Closure compiler или можно просто пугуглить «JavaScript Obfuscator» и найдется ещё сто штук разных обфускаторов.
Они превращают существующий код
function MyClass(){
this.foo = function(argument1, argument2){
var addedArgs = parseInt(argument1)+parseInt(argument2);
return addedArgs;
}
var anonymousInnerFunction = function(){
// do stuff here!
}
}В какой-то такой вид:
function MyClass(){this.foo=function(c,b){var d=parseInt©+parseInt(b);return d};var a=function(){}};Или такой:
var _0xd799=["\x66\x6F\x6F"];function MyClass(){this[_0xd799[0]]=function (_0xefcax2,_0xefcax3){var _0xefcax4=parseInt(_0xefcax2)+parseInt(_0xefcax3);return _0xefcax4;} ;var _0xefcax5=function (){} ;} ;Или вот такой:
eval(function(p,a,c,k,e,d){e=function©{return c};if(!''.replace(/^/,String)){while(c--){d[c]=k[c]||c}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e©+'\\b','g'),k[c])}}return p}('4 0="3 5!";9 2(1){6(1+"\\7"+0)}2("8");',10,10,'a|msg|MsgBox|Hello|var|World|alert|n|OK|function'.split('|'),0,{}))Но ничего не стоит его восстановить с помощью jsbeautifier.org либо просто убрать eval и получить исходный код, многое потеряем, но смысл кода восстановим. Ну и с первого взгляда мы видим, что перед нами JavaScript.
Все это были цветочки под катом жесткие методы обфускации.
[Из песочницы] Загрузка файлов с помощью HTML5 и сколько раз мы сказали нехорошие слова
Стояла задача: найти или создать загрузчик файлов на сервер, использующий возможности HTML5 для мультизагрузки. Загрузчик должен:
Именно по причине отсутствия опыта работы с флешем, для создания загрузчика был выбран только JavaScript.
- отправлять методом POST любые параметры вместе с файлом;
- отправлять куки;
- предоставлять возможность выбора сразу нескольких файлов (или нескольких тысяч – тут как пользователь захочет);
- отправлять файлы группами;
- файлы собираются в группы до определенного количества мегабайт, или до определенного количества файлов в группе; (это связано с тем, что на сервере есть ограничение на размер POST запроса и на количество файлов в одном пакете)
Именно по причине отсутствия опыта работы с флешем, для создания загрузчика был выбран только JavaScript.
Итак, что из этого получилось
Google собирается увеличить штат сотрудников на 25%

Не так давно кто-то в Q&A задавал вопрос о том, каким образом можно устроиться на работу в зарубежную ИТ-компанию. В принципе, сегодня шансов получить такую работу в престижной зарубежной компании еще выше — ведь Google объявил о намерении принять на работу около 6200 сотрудников. В то время, как многие компании сокращают собственных работников (более всего в этом преуспели пока Yahoo! и MySpace), Google расширяется, что свидетельствует о продолжении развития компании, никакого застоя.
Разработчики Firefox прилагают усилия для поддержки стереовидео («трёхмерного кино») в формате WebM (для тега video языка HTML5), сперва на видеокартах nVidia
Об этом ещё нигде не заявляли гласно и официально. (Во всяком случае, я не слыхал ещё.) Однако, если самостоятельно пойти и хорошенько поискать, то отыскиваются самые недвусмысленные свидетельства: прямо сейчас в среде разработчиков полным ходом идёт работа над тем, чтобы тег <video> в языке HTML5 оказался пригодным в том числе и для показа стереовидеозаписей (они же «трёхмерное кино», они же «3D-видео») — по меньшей мере, на современных видеокартах nVidia.
Хорошо известно, что интернетный видеоформат WebM (активно продвигаемый Google, например) основан на контейнере«Matroska». Так вот: оказывается, разработчики контейнера ещё летом 2010 года начали оживлённую переписку (вот пример письма) по вопросу о стандартизации упаковки стереовидеозаписей в этот контейнер. В настоящее время этот процесс, по-видимому, достиг своих итогов и позволяет разрабатывать конкретные программные реализации.
И реализации не замедлили появиться!
Содержимое патчей и переписки по нескольким «багам», перешедшим в состояние «FIXED» в багзилле Фонда Мозиллы([584255], [584259], [617220]), позволяет воочию убедиться в том, что куски NvD3D-специфичного кода (подразумевающего работу Direct3D на видюхах nVidia) ужé приземлились в разные бета-версии браузера Firefox 4 (в том числе — в последнюю, десятую бету), причём с расчётом как на DirectX 9, так и на DirectX 10.
Таким образом, грядущее вебовидение будет стереоскопическим — а не только плоским, как многие думали.
Интересно, как далеко эта эволюция может дойти. Вряд ли ход её ограничится одним толькоэлементом <video>. Прозреваю такой аналог CSS-свойства «z-index», который будет управлять не порядком наложения слоёв, а действительной аппликатою элемента. Опять же есть ещё и WebGL…
Источник: Хабрахабр - Огненный лис
Оригинальная страница: Разработчики Firefox прилагают усилия для поддержки стереовидео («трёхмерного кино») в формате WebM (для тега video языка HTML5), сперва на видеокартах nVidia
Хорошо известно, что интернетный видеоформат WebM (активно продвигаемый Google, например) основан на контейнере
И реализации не замедлили появиться!
Содержимое патчей и переписки по нескольким «багам», перешедшим в состояние «FIXED» в багзилле Фонда Мозиллы
Таким образом, грядущее вебовидение будет стереоскопическим — а не только плоским, как многие думали.
Интересно, как далеко эта эволюция может дойти. Вряд ли ход её ограничится одним только
Источник: Хабрахабр - Огненный лис
Оригинальная страница: Разработчики Firefox прилагают усилия для поддержки стереовидео («трёхмерного кино») в формате WebM (для тега video языка HTML5), сперва на видеокартах nVidia
Динамический favicon или отображаем карму, не обновляя страницу

У каждого из нас, полагаю, в любимом браузере постоянно открыты несколько вкладок одновременно. Не раз бывают случаи, что и заголовка вкладки не видно — лишь favicon'ки. Но часто они информации, кроме как отображения логотипа сайта, не дают. И, наверное, зря. Но мы постараемся и здесь использовать это место (целых 16px*16px!) так, как хотим. По крайней мере, будем знать, как это можно сделать.
[Ссылка] Двусторонний USB-коннектор
Дизайнер Ma Yi Xuan разработал USB-коннектор, который можно подключать в разъём любой стороной — обе из них правильные. Коннектор содержит две подпружиненные площадки с контактами, одна из которых при подключении убирается внутрь.
Ссылка: http://habrahabr.ru/linker/go/112543/
Источник: Хабрахабр - Железо
Оригинальная страница: [Ссылка] Двусторонний USB-коннектор
Ссылка: http://habrahabr.ru/linker/go/112543/
Источник: Хабрахабр - Железо
Оригинальная страница: [Ссылка] Двусторонний USB-коннектор
вторник, 25 января 2011 г.
В Google Voice появилась возможность портировать свой мобильный номер
В Google Voice стала доступна функция портирования мобильного номера. Это означает, что вы можете сделать ваш мобильный номер вашим номером Google Voice.
(Функция в настоящее время доступна для существующих пользователей Google Voice и станет доступна для новых пользователей в течение следующих нескольких недель, сам сервис Google Voice доступен только в США.)
(Функция в настоящее время доступна для существующих пользователей Google Voice и станет доступна для новых пользователей в течение следующих нескольких недель, сам сервис Google Voice доступен только в США.)
Google Voice в Gmail
Google добавил службу звонков на стационарные и мобильные телефоны в Gmail

Цены на звонки по России сравнимы со Skype

Ищите в своем Gmail :)
Остальные цены
UPD: как сообщают ниже, сервис может не работать в Русской версии Gmail.
Источник: Хабрахабр - Google
Оригинальная страница: Google Voice в Gmail

Цены на звонки по России сравнимы со Skype

Ищите в своем Gmail :)
Остальные цены
UPD: как сообщают ниже, сервис может не работать в Русской версии Gmail.
Источник: Хабрахабр - Google
Оригинальная страница: Google Voice в Gmail
Релиз ArchBang 2011.01 – Symbiosis
24 января 2011г вышел свежий релиз GNU/Linux-дистрибутива Archbang.
Новая версия получила кодовое имя Symbiosis.
Страничка проекта: archbang.org/
доступны версии для i686 и x86_64.
также я выложил .torrent
На данный момент авторы дистрибутива успели только выложить установочные образы и создать запись на сайте. Информация по ссылкам «Changelog» и «Release Notes» пока не обновлена.
Archbang — легкий Arch-based дистрибутив, основанный на Openbox WM, с подборкой «легкого» софта.
Чем же этот дистр отличается от других?
Ну, лично для меня он сыграл решающую роль в попытках перейти с Windows на Linux, которые безуспешно продолжались более полутора лет. На данный момент в написании статья, в которой я изложу свой опыт и некоторые основополагающие идеи, знание которых помогло бы мне «перевернуть сознание», освободиться от стереотипов об ОС, полученных мною при пользовании Windows-системами, и сократить время освоения Linux на порядок.
Источник: Хабрахабр - Linux для всех
Оригинальная страница: Релиз ArchBang 2011.01 – Symbiosis
Новая версия получила кодовое имя Symbiosis.
Страничка проекта: archbang.org/
доступны версии для i686 и x86_64.
также я выложил .torrent
На данный момент авторы дистрибутива успели только выложить установочные образы и создать запись на сайте. Информация по ссылкам «Changelog» и «Release Notes» пока не обновлена.
Archbang — легкий Arch-based дистрибутив, основанный на Openbox WM, с подборкой «легкого» софта.
Чем же этот дистр отличается от других?
Ну, лично для меня он сыграл решающую роль в попытках перейти с Windows на Linux, которые безуспешно продолжались более полутора лет. На данный момент в написании статья, в которой я изложу свой опыт и некоторые основополагающие идеи, знание которых помогло бы мне «перевернуть сознание», освободиться от стереотипов об ОС, полученных мною при пользовании Windows-системами, и сократить время освоения Linux на порядок.
Источник: Хабрахабр - Linux для всех
Оригинальная страница: Релиз ArchBang 2011.01 – Symbiosis
понедельник, 24 января 2011 г.
Определение местоположения отключенного телефона: миф?
Читая недавно опубликованный топик «Как Facebook защищал тунисские аккаунты», в самом конце статьи обратил внимание на случай с Минском. Читая комментарии по ссылке, наткнулся на утверждение, что можно прослушать отключенный телефон и разные советы, в том числе вынимание аккумулятора.
По поводу отслеживания включенного аппарата, — сомнений нету, — есть LBS, и его не стоит путать с A-GPS. Да и сам МТС в 2009-м году анонсировал услугу определения местонахождения.
По поводу отслеживания включенного аппарата, — сомнений нету, — есть LBS, и его не стоит путать с A-GPS. Да и сам МТС в 2009-м году анонсировал услугу определения местонахождения.
[Перевод] Запуск облачной печати

Еще в апреле 2010 года мы анонсировали бета версию службы Google Cloud Print, которая позволяет печатать из любого приложения, на любом устройстве, операционной системе или браузере. Сегодня мы очень рады объявить о запуске бета-версии службы Google Cloud Print для мобильных устройств, которую мы будем постепенно развертывать в течение нескольких дней.
База GeoIP – страны и города, январь 2011
Вышла в свет новая версия русскоязычной базы данных стран и городов. Основные изменения:
— для перевода названий городов использован API Карт Google (идея chernikov)
— для поиска по странам СНГ подключена база geobaza.ru (идея derketzer)
Результат этой работы доступен для свободного скачивания.
— для перевода названий городов использован API Карт Google (идея chernikov)
— для поиска по странам СНГ подключена база geobaza.ru (идея derketzer)
Результат этой работы доступен для свободного скачивания.
Логотип HTML5: история, детали, проблемы
Хабр уже знает о том, что W3C выпустила логотип HTML5 и ряд бейджов к нему, а многие успели смутиться анонсам о “переходе к безверсионной модели”. Но сейчас не об этом. Сейчас о том, откуда этот логотип взялся и зачем он нужен.
 HTML5 — известный «баззворд», во всю склоняемый всеми, кому не лень. Об HTML5 пишут статьи, к HTML5 аппелируют как будущему веба, от HTML5 ждут революций в интернете и светлого будущего. HTML5 — это очевидный тренд.
HTML5 — известный «баззворд», во всю склоняемый всеми, кому не лень. Об HTML5 пишут статьи, к HTML5 аппелируют как будущему веба, от HTML5 ждут революций в интернете и светлого будущего. HTML5 — это очевидный тренд.
Чего явно не хватает HTML5 — единообразия понимания в сообществе (включая не только разработчиков, но и пишущую братию) о содержании стандарта и его связи с другими технологиями.
Нет общего подхода и в отсылках к стандарту, либо HTML5 как общему тренду. Фактически, люди начали сами придумывать различные логотипы, символизирующие HTML5, которые они использовали в статьях, презентациях, книгах и т.д.
Как пишут в Ocupop (они как раз делали логотип, об этом ниже), такая разрозненность в визуальной форме по сравнению со задачей стандартизации, вызывала определенную иронию, как у них, так и в W3C. Попробуйте поискать в любом поисковике картинку с HTML5:

Зачем нужен логотип
 HTML5 — известный «баззворд», во всю склоняемый всеми, кому не лень. Об HTML5 пишут статьи, к HTML5 аппелируют как будущему веба, от HTML5 ждут революций в интернете и светлого будущего. HTML5 — это очевидный тренд.
HTML5 — известный «баззворд», во всю склоняемый всеми, кому не лень. Об HTML5 пишут статьи, к HTML5 аппелируют как будущему веба, от HTML5 ждут революций в интернете и светлого будущего. HTML5 — это очевидный тренд.Чего явно не хватает HTML5 — единообразия понимания в сообществе (включая не только разработчиков, но и пишущую братию) о содержании стандарта и его связи с другими технологиями.
Нет общего подхода и в отсылках к стандарту, либо HTML5 как общему тренду. Фактически, люди начали сами придумывать различные логотипы, символизирующие HTML5, которые они использовали в статьях, презентациях, книгах и т.д.
Как пишут в Ocupop (они как раз делали логотип, об этом ниже), такая разрозненность в визуальной форме по сравнению со задачей стандартизации, вызывала определенную иронию, как у них, так и в W3C. Попробуйте поискать в любом поисковике картинку с HTML5:

Google Offers — конкурент Groupon

Google готовится запустить сервис Google Offers, конкурента Groupon. Google Offers — новый продукт, позволяющий соединить продавцов и покупателей посредством ежедневных почтовых рассылок о лучших предложениях.
Google Offers работает по тому же принципу, что и Groupon или LivingSocial. Пользователи получают по электронной почте предложения, затем в течении 24 часов они имеют возможность подать заявку на покупку. Как только соберётся достаточное количество заявок, предложение вступает в силу, и пользователи получают желаемое.
В Google Docs снято ограничение на размер заливаемых файлов
В начале января Google без особого пиара объявил о новой функции -возможности заливать и проигрывать видео прямо в Google Docs. Таким образом, теперь помимо документов и презентаций туда можно свободно закидывать видео файлы.
Поддерживается довольно приличный список видео-форматов:
В конечном итоге, после заливки файл проигрывается как любое видео загруженное на YouTube. Но весь цимес последнего обновления заключается в другом. Меня заинтересовало, как же может быть такое, что Google запускает поддержку видео в Google docs при установленном им самим же ограничении на размер заливаемых файлов в 100мб. По вышеприведенной ссылке, можно найти следующую информацию: «Размер загруженных файлов не должен превышать 1 ГБ». Из этого я сделал вывод, что возможно было снято ограничение и на остальные файлы. После недолгих проверок моё предположение подтвердилось. Google Docs с аппетитом принял архив в 150мб и залил его без всяких проблем.
Поддерживается довольно приличный список видео-форматов:
- Файлы WebM (видеокодек Vp8, аудиокодек Vorbis).
- Файлы MPEG4, 3GPP и MOV (видеокодеки h264 и mpeg4, аудиокодек AAC).
- AVI (используется в большинстве камер; видеокодек MJPEG, аудиокодек PCM).
- MPEGPS (видеокодек MPEG2, аудиокодек MP2).
- WMV.
- FLV (Adobe: видеокодек FLV1, аудиокодек MP3).
В конечном итоге, после заливки файл проигрывается как любое видео загруженное на YouTube. Но весь цимес последнего обновления заключается в другом. Меня заинтересовало, как же может быть такое, что Google запускает поддержку видео в Google docs при установленном им самим же ограничении на размер заливаемых файлов в 100мб. По вышеприведенной ссылке, можно найти следующую информацию: «Размер загруженных файлов не должен превышать 1 ГБ». Из этого я сделал вывод, что возможно было снято ограничение и на остальные файлы. После недолгих проверок моё предположение подтвердилось. Google Docs с аппетитом принял архив в 150мб и залил его без всяких проблем.
Google может ввести индивидуальный блэклистинг доменов
Пару дней назад Мэтт Каттс рассказал об усилении борьбы с поисковым спамом и об изменениях в алгоритм ранжирования Google (обсуждение на Хабре).
В комментариях к этой новости на Hacker News развернулась дискуссия об эффективности различных способов фильтрации спама, в которой принял участие сам Мэтт Каттс. Один из участников спросил его, собирается ли Google внедрить давно ожидаемую фичу по полному удалению отдельных доменов из результатов поиска для зарегистрированных пользователей (чтобы домен удалялся навсегда для всех поисковых запросов). Мэтт Каттс подтвердил, что эта фича «определённо обсуждалась», но политика компании запрещает ему делать подобные анонсы.
В комментариях к этой новости на Hacker News развернулась дискуссия об эффективности различных способов фильтрации спама, в которой принял участие сам Мэтт Каттс. Один из участников спросил его, собирается ли Google внедрить давно ожидаемую фичу по полному удалению отдельных доменов из результатов поиска для зарегистрированных пользователей (чтобы домен удалялся навсегда для всех поисковых запросов). Мэтт Каттс подтвердил, что эта фича «определённо обсуждалась», но политика компании запрещает ему делать подобные анонсы.
воскресенье, 23 января 2011 г.
Закономерные случайности
Увлекаясь компьютерной графикой, заметил, что комбинация правил и случайности может давать неожиданно красивые результаты.
С одной стороны, глядя на такие изображения очевидно их компьютерное происхождение, с другой — фактор случайности делает их неповторимыми и непредсказуемыми.
Еще подметил, что многократное повторение даже неказистых форм создает гармоничные рисунки, если видеть их целиком.



С одной стороны, глядя на такие изображения очевидно их компьютерное происхождение, с другой — фактор случайности делает их неповторимыми и непредсказуемыми.
Еще подметил, что многократное повторение даже неказистых форм создает гармоничные рисунки, если видеть их целиком.



FileSystem API&File API: разбираемся и используем

В данной статье я хочу рассмотреть FileSystem API и File API, разобраться с его методами и показать пару полезных штук. Эта статья является компиляцией материалов с html5rocks (1, 2, 3). Все представленные ниже демки можно посмотреть по первым двум ссылкам. Третья ссылка так же предлагает ряд интересных демо. Ну а теперь займемся изучением материала.
Цифровые подписи в исполняемых файлах и обход этой защиты во вредоносных программах

Хабрапривет!
Ну вроде как удалось решить вопросы с кармой, но они ником образом не касаются сегодняшней темы, а лишь объясняют некоторое опоздание её выхода на свет (исходные планы были на ноябрь прошлого года).
Сегодня я предлагаю Вашему вниманию небольшой обзор по системе электронных подписей исполняемых файлов и способам обхода и фальсификации этой системы. Также будет рассмотрен в деталях один из весьма действенных способов обхода. Несмотря на то, что описываемой инфе уже несколько месяцев, знают о ней не все. Производители описываемых ниже продуктов были уведомлены об описываемом материале, так что решение этой проблемы, если они вообще считают это проблемой, на их ответственности. Потому как времени было предостаточно.
Google ужесточает методы борьбы с поисковым спамом

Борьба с недобросовестными SEOшниками ведется поисковыми движками уже много лет. Тем не менее, несмотря на все попытки поисковых сервисов ликвидировать сайты-пустышки, которые выходят в топ только благодаря «черным» методам поисковой же оптимизации, подобных сайтов все равно довольно много. На днях Мэтт Катс, глава отдела по борьбе с поисковым спамом в Google, объявил о вводе в работу новых методов борьбы с поисковым спамом, значительно более надежных, чем ранее. Понятно, что рано или поздно всякого рода «оптимизаторы» найдут выход из положения, но, по заверениям Катса, это произойдет нескоро.
пятница, 21 января 2011 г.
Концепт трояна, распознающего голос и тоновые сигналы со смартфона
Интересный концепт трояна продемонстрировала группа исследователей из Городского университета Гонконга и Университета Индианы в Блумингтоне (PDF). Программа Soundminer активируется, когда пользователь звонит в автоматическую службу своего банка, вводит номер кредитной карточки и пинкод. Распознаются и голосовой ввод, и тоновый набор.
Источник: Хабрахабр - Информационная безопасность
Оригинальная страница: Концепт трояна, распознающего голос и тоновые сигналы со смартфона
Источник: Хабрахабр - Информационная безопасность
Оригинальная страница: Концепт трояна, распознающего голос и тоновые сигналы со смартфона
Firefox заблокировал официальный Skype Toolbar
Панель инструментов Skype Toolbar для браузера Firefox распознаёт номера телефонов на веб-странице и пририсовывает к ним кликабельные кнопки для звонков из десктоп-приложения.
Skype Toolbar устанавливается по умолчанию при инсталляции Skype, а также, в некоторых случаях, при обновлении Skype. К сожалению, в этом тулбаре обнаружен с десяток багов (до сих пор не закрыты минимум четыре). Спустя несколько месяцев обсуждения терпение разработчиков Mozilla кончилось и теперь Skype Toolbar внесён в список блокировки, который содержит различные вредоносные расширения для браузера Firefox.
Skype Toolbar устанавливается по умолчанию при инсталляции Skype, а также, в некоторых случаях, при обновлении Skype. К сожалению, в этом тулбаре обнаружен с десяток багов (до сих пор не закрыты минимум четыре). Спустя несколько месяцев обсуждения терпение разработчиков Mozilla кончилось и теперь Skype Toolbar внесён в список блокировки, который содержит различные вредоносные расширения для браузера Firefox.
[Ссылка] Google запустит «убийцу» Groupon — Google Offers
Google готовится к запуску нового сервиса Google Offers, который будет конкурировать с популярным скидочным сайтом Groupon.
Сайт Mashable в данный момент не доступен, поэтому ссылаюсь на CNews.
Ссылка: http://habrahabr.ru/linker/go/112267/
Источник: Хабрахабр - Google
Оригинальная страница: [Ссылка] Google запустит «убийцу» Groupon — Google Offers
Сайт Mashable в данный момент не доступен, поэтому ссылаюсь на CNews.
Ссылка: http://habrahabr.ru/linker/go/112267/
Источник: Хабрахабр - Google
Оригинальная страница: [Ссылка] Google запустит «убийцу» Groupon — Google Offers
Google (GOOG): четвертый квартал 2010 — новый максимум перед рокировкой сверху
Disclaimer: Данный пост написан мною как частным лицом. Этот пост является частью цикла статей об отчетностях ИТ-компаний.
 Сегодня компания Google подвела итоги своего 2010 финансового года, который закончился 31 декабря. Состав участников был как никогда большим – как уже хорошо известно, накануне этого были анонсированы перестановки между тройкой лидеров.
Сегодня компания Google подвела итоги своего 2010 финансового года, который закончился 31 декабря. Состав участников был как никогда большим – как уже хорошо известно, накануне этого были анонсированы перестановки между тройкой лидеров.
Новым CEO (главой компании) становится Ларри Пейдж и будет выполнять каждодневное руководство Google.
Сергей Брин будет работать над стратегическими проектами, детали которых пока неизвестны, его официальная должность – co-founder (сооснователь). Сергей отметил, что он рад заниматься тем, что ему интересно. Также известно, что это связано с социальным направлением.
Что же касается Эрика Шмидта, то он после 10 лет руководства становится Executive Chairman и будет работать над внешними, а не внутренними задачами – общаться с партнерами, клиентами, правительством, носить “внешние туфли, а не внутренние”. Эрик несколько раз отметил, что считает Пейджа готовым к новой роли. Цель перестановок – оптимизация структуры управления и процесса принятия важных решений.
Из-за этих больших новостей, собственно предмет мероприятия, отчетность компании, осталась на вторых ролях, хотя это абсолютно лучший квартал за историю компании – причем значительно, это хорошо видно на графике слева. Выручка компании выросла за год на 26% до $8,44 млрд, чистая прибыль – до $2,54 млрд. Можете сравнить это с результатами прошлого квартала. Стоимость клика cost per click (CPC) за год вырос на 5%. Запас наличности – $35 млрд.
 Сегодня компания Google подвела итоги своего 2010 финансового года, который закончился 31 декабря. Состав участников был как никогда большим – как уже хорошо известно, накануне этого были анонсированы перестановки между тройкой лидеров.
Сегодня компания Google подвела итоги своего 2010 финансового года, который закончился 31 декабря. Состав участников был как никогда большим – как уже хорошо известно, накануне этого были анонсированы перестановки между тройкой лидеров. Новым CEO (главой компании) становится Ларри Пейдж и будет выполнять каждодневное руководство Google.
Сергей Брин будет работать над стратегическими проектами, детали которых пока неизвестны, его официальная должность – co-founder (сооснователь). Сергей отметил, что он рад заниматься тем, что ему интересно. Также известно, что это связано с социальным направлением.
Что же касается Эрика Шмидта, то он после 10 лет руководства становится Executive Chairman и будет работать над внешними, а не внутренними задачами – общаться с партнерами, клиентами, правительством, носить “внешние туфли, а не внутренние”. Эрик несколько раз отметил, что считает Пейджа готовым к новой роли. Цель перестановок – оптимизация структуры управления и процесса принятия важных решений.
Из-за этих больших новостей, собственно предмет мероприятия, отчетность компании, осталась на вторых ролях, хотя это абсолютно лучший квартал за историю компании – причем значительно, это хорошо видно на графике слева. Выручка компании выросла за год на 26% до $8,44 млрд, чистая прибыль – до $2,54 млрд. Можете сравнить это с результатами прошлого квартала. Стоимость клика cost per click (CPC) за год вырос на 5%. Запас наличности – $35 млрд.
[Из песочницы] Дыра на free-lance.ru
Уведомления о новых письмах в настоящем почтовом ящике
Интересный и удобный способ получать уведомления о новых письмах в физический почтовый ящик представил Мэтт Ричардсон. Этот способ может работать как с почтовым ящиком, так и дверьми гаража, дома или просто комнаты.
Эго система базируется на датчике Arduino, который реагирует на простое 'открытие-закрытие' и передает сигнал через интернет на iPhone пользователя, на котором уже установолено специальное приложение.
Отличная концепция, которая требует минимальных аппаратных знаний для запуска и работы. Ждем массовое применение?
Источник
Источник: Хабрахабр - DIY или Сделай Сам
Оригинальная страница: Уведомления о новых письмах в настоящем почтовом ящике
Эго система базируется на датчике Arduino, который реагирует на простое 'открытие-закрытие' и передает сигнал через интернет на iPhone пользователя, на котором уже установолено специальное приложение.
Отличная концепция, которая требует минимальных аппаратных знаний для запуска и работы. Ждем массовое применение?
Источник
Источник: Хабрахабр - DIY или Сделай Сам
Оригинальная страница: Уведомления о новых письмах в настоящем почтовом ящике
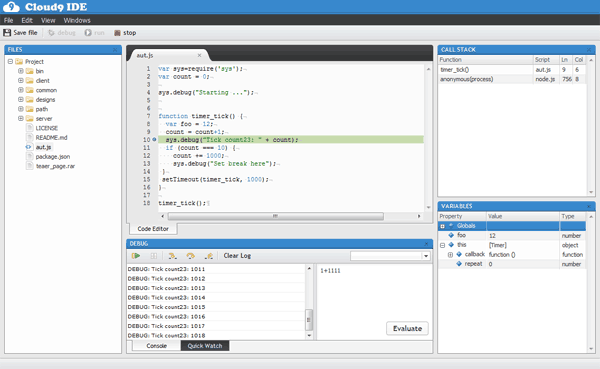
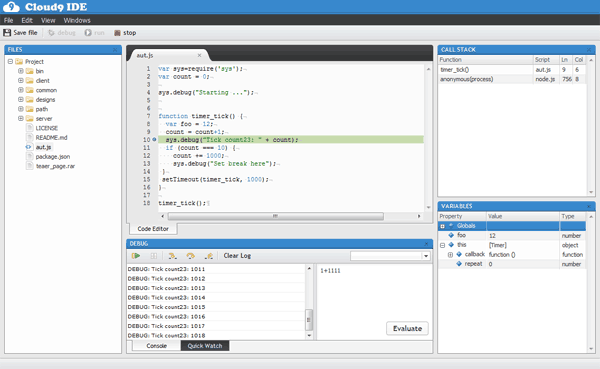
Mozilla Skywriter (Bespin) вошёл в состав Cloud9 IDE
Замечательный онлайновый Javascript-редактор Mozilla Skywriter (с конца 2008 года был известен под названием Mozilla Bespin, переименован в октябре 2010 года) вошёл в состав интегрированной среды разработки Cloud9 IDE. Это среда, заточенная именно на JavaScript, которая работает через браузер и позиционируется как альтернатива офлайновым IDE вроде Eclipse. Сейчас находится в стадии бета-тестирования.

Mozilla Skywriter теперь слит с Javascript-редактором ACE (Ajax.org Cloud9 Editor). Тот распространяется под тремя лицензиями MPL/LGPL/GPL, которые теперь относятся и к Skywriter.
Источник: Хабрахабр - JavaScript
Оригинальная страница: Mozilla Skywriter (Bespin) вошёл в состав Cloud9 IDE

Mozilla Skywriter теперь слит с Javascript-редактором ACE (Ajax.org Cloud9 Editor). Тот распространяется под тремя лицензиями MPL/LGPL/GPL, которые теперь относятся и к Skywriter.
Источник: Хабрахабр - JavaScript
Оригинальная страница: Mozilla Skywriter (Bespin) вошёл в состав Cloud9 IDE
Ларри Пейдж станет главным исполнительным директором Google

Эрик Шмидт — нынешний главный исполнительный директор Google — сообщил о некоторых изменения в структуре управления компанией.
Последние 10 лет он, Ларри Пейдж и Сергей Брин в равной степени участвовали в принятии решений. Этот своеобразный триумвират имел реальные преимущества, и как пишет Эрик, они будут продолжать обсуждать важные решения среди троих. Но они также решили определить чёткую ответственность и подотчётность каждого.
[Перевод] Готовясь к Большой Мобильной Революции

Автор: Эрик Шмидт, председатель совета директоров и главный исполнительный директор Google
Когда я думаю о стратегических инициативах Google, я осознаю, что они все связаны с мобильным миром.
Мы дошли до момента, когда мобильная геолокация и возможности браузерной телефонной платформы позволяют доставить персонализированную информацию о том, где ты находишься, чем можешь заняться там прямо сейчас, и так далее — и сделать такой сервис масштабным.
Но для того, чтобы реализовать это, Google должен проделать большую подготовительную работу на трех фронтах. Во-первых, мы должны сфокусироваться на разработке быстрых сетей (обычно называемых LTE). Это будут 8-10-мегабитные сети, примерно в 10 раз быстрее нынешних, которые позволят развиться новым и оригинальным приложениям, преимущественно развлекательным и социальным, для этих телефонных платформ.
Во-вторых, мы должны заниматься развитием мобильных денег. Телефоны, как мы знаем, используются в качестве банков в бедных частях мира — и современные технологии позволяют сделать их использование в качестве финансовых инструментов куда шире.
В-третьих, мы хотим увеличить доступность недорогих смартфонов в беднейших частях мира. Мы предполагаем, что в буквальном смысле слова миллиард людей получит недорогие браузерные телефоны с сенсорными экранами в течении нескольких ближайших лет. Можете представить, как это изменит степень их доступа к местной и общей информации, их отношение к образованию? И это будет только началом.
Источник: Хабрахабр - Google
Оригинальная страница: [Перевод] Готовясь к Большой Мобильной Революции
среда, 19 января 2011 г.
[Ссылка] Google Closure руководство для начинающих
Мне, как всегда, не сидится на месте, в этот раз я взялся за Google Closure Library — чуть-чуть покопал этот фреймворк, и делюсь с вами предварительными результатами.
Ссылка: http://habrahabr.ru/linker/go/112135/
Источник: Хабрахабр - JavaScript
Оригинальная страница: [Ссылка] Google Closure руководство для начинающих
Ссылка: http://habrahabr.ru/linker/go/112135/
Источник: Хабрахабр - JavaScript
Оригинальная страница: [Ссылка] Google Closure руководство для начинающих
вторник, 18 января 2011 г.
[Ссылка] JavaScript. Ядро
Данная обзорная лекция является обобщением того, что мы изучили в курсе "Тонкости ECMA-262-3". Каждый раздел статьи содержит ссылки на соответствующие главы цикла ES3, который вы, в случае желания и интереса, можете рассмотреть подробно, получив более глубокие и детальные описания тем.
Аудитория статьи: опытные программисты, профессионалы.
Мы начнём лекцию с рассмотрения концепции объекта, который является основной ECMAScript.
Ссылка: http://habrahabr.ru/linker/go/112082/
Источник: Хабрахабр - JavaScript
Оригинальная страница: [Ссылка] JavaScript. Ядро
Аудитория статьи: опытные программисты, профессионалы.
Мы начнём лекцию с рассмотрения концепции объекта, который является основной ECMAScript.
Ссылка: http://habrahabr.ru/linker/go/112082/
Источник: Хабрахабр - JavaScript
Оригинальная страница: [Ссылка] JavaScript. Ядро
Vogue-Tec News #1

Ежечекпоинтовый обзор нововведений, интересностей и общих событий вокруг плеера из журнала Vogue
Содержание
- miniOS
- SD/MMC
- Обвязка усилителя
- Корпус
- А другие?
[Ссылка] linux-vserver или каждому сервису по песочнице
"Для целей размещения проектов я применяю такую схему: каждый сервис запускается в изолированной среде: боевой — отдельно, тестовый — отдельно, телефония — отдельно, веб — отдельно. Это снижает риски взлома систем, позволяет бакапить всё и вся одним rsync'ом на соседний сервер по крону, а в случае слёта железа просто поднять на соседнем железе..."
Ссылка: http://habrahabr.ru/linker/go/112071/
Источник: Хабрахабр - Web-разработка
Оригинальная страница: [Ссылка] linux-vserver или каждому сервису по песочнице
Ссылка: http://habrahabr.ru/linker/go/112071/
Источник: Хабрахабр - Web-разработка
Оригинальная страница: [Ссылка] linux-vserver или каждому сервису по песочнице
[Ссылка] JavaScript библиотека для манипуляции со строками
Underscore.string — JavaScript библиотека для манипуляции со строками.
Добавляет полезный в быту функционал, один из примеров:
_('my name is epeli').titleize()
=> 'My Name Is Epeli'
Она может использоваться как с Node.js (распространяется через npm), так и в web проектах совместно с оригинальным Underscore.js.
Ссылка: http://habrahabr.ru/linker/go/112059/
Источник: Хабрахабр - JavaScript
Оригинальная страница: [Ссылка] JavaScript библиотека для манипуляции со строками
Добавляет полезный в быту функционал, один из примеров:
_('my name is epeli').titleize()
=> 'My Name Is Epeli'
Она может использоваться как с Node.js (распространяется через npm), так и в web проектах совместно с оригинальным Underscore.js.
Ссылка: http://habrahabr.ru/linker/go/112059/
Источник: Хабрахабр - JavaScript
Оригинальная страница: [Ссылка] JavaScript библиотека для манипуляции со строками
[Ссылка] Поиск лиц на картинке с помощью JavaScript и Canvas
Вы, возможно, видели, как многие программные продукты для работы с изображениями могут находить на этих изображениях людей по лицам. Эта технология уже давно придумана и обкатана, хотя и не идеальна.
Так вот, китайский программист Лю Лю (Liu Liu) реализовал этот алгоритм с помощью JavaScript и Canvas. Алгоритм так же не идеален, например, он не всегда находит лица людей, слегка повернутых боком относительно камеры, но в общем и целом он, конечно же, работает.
Ссылка: http://habrahabr.ru/linker/go/112053/
Источник: Хабрахабр - JavaScript
Оригинальная страница: [Ссылка] Поиск лиц на картинке с помощью JavaScript и Canvas
Так вот, китайский программист Лю Лю (Liu Liu) реализовал этот алгоритм с помощью JavaScript и Canvas. Алгоритм так же не идеален, например, он не всегда находит лица людей, слегка повернутых боком относительно камеры, но в общем и целом он, конечно же, работает.
Ссылка: http://habrahabr.ru/linker/go/112053/
Источник: Хабрахабр - JavaScript
Оригинальная страница: [Ссылка] Поиск лиц на картинке с помощью JavaScript и Canvas
понедельник, 17 января 2011 г.
Анатомия Огненного лиса
Захотел мой друг установить себе FireFox. И не просто установить, а так чтобы было «как у тебя». У FireFox есть встроенный инструмент, для публикации списка установленных дополнении. Я тут же им воспользовался и опубликовал свои дополнения. Но так как друг человек к ИТ не сильно близкий, хотя такой же ленивый, то куда-то там заходить, скачивать, устанавливать, настраивать ему совсем не хотелось. Говорит «зачем все это, у тебя же все на флешке, просто скопируй мне».
Пришлось призадуматься: просто скопировать нельзя, кроме настроек FireFox и его плагинов, там еще есть пароли, история посещении, избранное. Зачем ему знать по какихпорносайтам я бродил. Вручную чистить не хочется. Хранится все это в файлах, а не в реестре — FireFox кроссплатформенный, а в Линуксе реестра, насколько я знаю, нет. Значит файлы, в которых это все хранится, надо попробовать заменить на файлы из свежеустановленного FireFox-а.
Задача-минимум: выяснить где FireFox хранить сохраненные пароли и историю.
Задача-максимум: составить общее мнение о назначении файлов в каталоге FireFox.
Предупреждаю сразу, все что удалось узнать — это не результат дизассемблирования, дебагинга, перевода манулов, анализа кода. Это простое сравнение каталогов, чтение в блокноте конфигов и эксперименты с заменой файлов у двух установленных FireFox-ов.
Пришлось призадуматься: просто скопировать нельзя, кроме настроек FireFox и его плагинов, там еще есть пароли, история посещении, избранное. Зачем ему знать по каких
Задача-минимум: выяснить где FireFox хранить сохраненные пароли и историю.
Задача-максимум: составить общее мнение о назначении файлов в каталоге FireFox.
Предупреждаю сразу, все что удалось узнать — это не результат дизассемблирования, дебагинга, перевода манулов, анализа кода. Это простое сравнение каталогов, чтение в блокноте конфигов и эксперименты с заменой файлов у двух установленных FireFox-ов.
HTML в PDF

В далеком 2008 году уже была написана подобная статья и я попытался применить знания, но, к сожалению, не справился с русским языком (на denwer-е работал, на хостинге нет). Возможно сказалось отсутствие опыта. А недавно нашел хорошую библиотеку и решил поделиться. Топик, скорее всего, адресован начинающим программистом и ни на, что не претендует.
воскресенье, 16 января 2011 г.
Chrome расширение для запоминания иностранных слов
Идея, вкратце:
Подозреваю, что работы тут немного. Буду первым благодарным юзером.
Источник: Хабрахабр - Идеи для стартапов
Оригинальная страница: Chrome расширение для запоминания иностранных слов
- Я ставлю расширение. На этом активные действия с моей стороны заканчиваются.
- При загрузке текста любой веб страницы, расширение случайно отбирает 10% русских слов и подставляет вместо них английские, полученные через Google Translate API.
- Я свободно читаю текст с подставленными словами (90% слов не меняется).
- Я читаю десятки статей ежедневно, каждая из которых это небольшой урок подсознательного запоминания иностранных слов.
- PROFIT
Подозреваю, что работы тут немного. Буду первым благодарным юзером.
Источник: Хабрахабр - Идеи для стартапов
Оригинальная страница: Chrome расширение для запоминания иностранных слов
Лучшая техника в своей нише
 Большинство людей, имеющих отношение IT, хотя бы раз собирали компьютер собственными руками или составляли точный список его комплектующих. Это и интереснее, и эффективнее, и заметно дешевле, чем покупать системник c шаблонным железом в магазине.
Большинство людей, имеющих отношение IT, хотя бы раз собирали компьютер собственными руками или составляли точный список его комплектующих. Это и интереснее, и эффективнее, и заметно дешевле, чем покупать системник c шаблонным железом в магазине.Однако те, кто не занимается сборкой компьютеров регулярно, испытывают потребность перечитывать новости IT-рынка за последние несколько месяцев, для того что бы собрать наилучшую конфигурацию, сбалансированную по трем основным параметрам:
1. производительность (не все мегагерцы одинаково полезны)
2. совместимость (ATI и NVidia в SLI-режиме не дружат)
3. экономичность (не у каждого из нас есть своя нефтяная вышка)
Идея стартапа заключается вот в чем: группа опытных хардварщиков могут создать ресурс, на котором будут ежемесячно выкладывать наилучшую конфигурацию компьютера на текущий момент в 3-х ценовых категориях: за ~15, за ~30 и за ~45 т.р. (грубо: за 500, 1000, и 1500 долларов. Я выбрал эти диапазоны как наиболее популярные у людей, самостоятельно собирающих себе системы).
Свежий релиз Firefox 4 Beta 9 готов для скачивания

Вчера, в пятницу (а для некоторых из нас это уже позавчера, верно? :-)) в блоге Mozilla появилась запись о выходе очередного релиза Firefox 4 Beta, плюс ссылка на скачивание оного. По утверждению разработчиков, ключевыми особенностями новой беты является ускоренная загрузка браузера, усовершенствованная система закладок, улучшенный рендеринг сложной анимации. Бета версия доступна для скачки по этой ссылке. Кстати, разработчики обещают вскоре порадовать нас уже не очередной бетой, пусть и «вылизанной», а финальным релизом Mozilla Firefox 4.0.
[Ссылка] Хакеры взломали кредитную сеть Пентагона
Неизвестные злоумышленники получили доступ к базе данных кредитной сети Пентагона Pentagon Federal Credit Union (PenFed). Об этом сообщает MSN со ссылкой на заявление сотрудника "Лаборатории Касперского" Пола Робертса.
Во взломанной базе находились личные данные и финансовые отчетности по военнослужащим армии США, а также их родственникам. Данные включали в себя имена, адреса, номера социального страхования и кредитных карт.
Ссылка: http://habrahabr.ru/linker/go/111880/
Источник: Хабрахабр - Информационная безопасность
Оригинальная страница: [Ссылка] Хакеры взломали кредитную сеть Пентагона
Во взломанной базе находились личные данные и финансовые отчетности по военнослужащим армии США, а также их родственникам. Данные включали в себя имена, адреса, номера социального страхования и кредитных карт.
Ссылка: http://habrahabr.ru/linker/go/111880/
Источник: Хабрахабр - Информационная безопасность
Оригинальная страница: [Ссылка] Хакеры взломали кредитную сеть Пентагона
пятница, 14 января 2011 г.
Волшебство ветра и шёлка
Нашёл восхитительное творение, выполненное с использованием HTML5. Вы «чертите» мышкой некоторый контур, и он превращается в «цветной шёлк, раздуваемый ветром».

Созданным творением очень легко поделиться с друзьями и они смогут увидеть то, как вы создавали свой шедевр.
Позвольте себе немного отдохнуть. Поделитесь своим шёлком.
Источник: Хабрахабр - Дизайн
Оригинальная страница: Волшебство ветра и шёлка

Созданным творением очень легко поделиться с друзьями и они смогут увидеть то, как вы создавали свой шедевр.
Позвольте себе немного отдохнуть. Поделитесь своим шёлком.
Источник: Хабрахабр - Дизайн
Оригинальная страница: Волшебство ветра и шёлка
[Из песочницы] История попавшегося хакера
В этой статье я расскажу небольшую, но для кого-то может поучительную историю из своей жизни.
Увлекаясь темой информационной безопасности, время от времени, искал уязвимости на сайтах. Это было такое своеобразное хобби. Дефейсы и прочий вандализм я не одобряю, поэтому такими пакостями не занимался. Сразу оговорюсь, что особо выдающимися знаниями и умениями я не обладаю и хакером себя не считаю, но, чтобы в большинстве случаев через стандартную уязвимость в веб-приложении получить доступ к командной строке сервера, навыков у меня, вроде бы, достаточно. В общем всё это было баловство.
Вдоволь наигравшись с простыми сайтами я решил переключиться на что-нибудь посерьёзнее. Осенью 2009 решил проверить сервера и сайты своего провайдера. Вот что из этого получилось.
Вступление
Увлекаясь темой информационной безопасности, время от времени, искал уязвимости на сайтах. Это было такое своеобразное хобби. Дефейсы и прочий вандализм я не одобряю, поэтому такими пакостями не занимался. Сразу оговорюсь, что особо выдающимися знаниями и умениями я не обладаю и хакером себя не считаю, но, чтобы в большинстве случаев через стандартную уязвимость в веб-приложении получить доступ к командной строке сервера, навыков у меня, вроде бы, достаточно. В общем всё это было баловство.
Пен-тестинг провайдера
Вдоволь наигравшись с простыми сайтами я решил переключиться на что-нибудь посерьёзнее. Осенью 2009 решил проверить сервера и сайты своего провайдера. Вот что из этого получилось.
четверг, 13 января 2011 г.
Подробная база данных миллионов клиентов компании Vodafone стала общедоступной

То ли крупные компании с ростом клиентской базы и собственных прибылей становятся беспечнее, то ли дело в неблагонадежных сотрудниках, которые правдами и неправдами стараются повредить своему работодателю, но факт остается фактом — иногда происходят такие утечки корпоративной информации, что просто диву даешься. Пословица «и на старуху бывает проруха» как никогда актуальна в случае с австралийским подразделением компании Vodafone — огромная база данных клиентов этой компании, включая имена, адреса клиентов, номера их документов и информация по кредиткам, все это стало общедоступным. Каким образом это могло случиться, пока непонятно.
QR генератор в Firefox для удобной подписки на подкасты телефоном
Часто бывает, что находишь интересный видео или аудио подкаст, например на недавно анонсированом mp4serial.ru, и хочется на подкаст этот подписаться. Но что бы перенести ссылку в телефон приходится копировать url, идти в любимый QR генератор и генерировать код, затем сканировать его, и т.д.
Предлагаю немного укоротить этот путь, исключив копирование, и просто добавить генератор QR кодов в выпадающий список предлагаемых сервисов:

Предлагаю немного укоротить этот путь, исключив копирование, и просто добавить генератор QR кодов в выпадающий список предлагаемых сервисов:

Курсы Javascript
Всем привет!
Я знаю, что этот блог читают люди, уже умеющие программировать на Javascript. Многие работают с фронтендом ом уже давно.
Но сегодня произошло событие, которое для меня является очень важным, в профессиональном плане. Поэтому хочу им поделиться.
А именно, я открыл первые в своей жизни курсы JavaScript ;)
Я знаю, что этот блог читают люди, уже умеющие программировать на Javascript. Многие работают с фронтендом ом уже давно.
Но сегодня произошло событие, которое для меня является очень важным, в профессиональном плане. Поэтому хочу им поделиться.
А именно, я открыл первые в своей жизни курсы JavaScript ;)
Медиа-сервер, собираем своими руками из найденного в «закромах родины»
Кризис! Работы мало, времени много… никто не мешает навести порядок в закромах.
В результате получился полноценный мультимедиа компьютер с огромным экраном, беспроводной клавиатурой, мышкой, WiFi. С торрент качалкой, файло-помойкой, персональный веб-сервер. И все это под управлениемстрашной операционной системы Linux. Компактный корпус и уровень шума не мешает спать.

В результате получился полноценный мультимедиа компьютер с огромным экраном, беспроводной клавиатурой, мышкой, WiFi. С торрент качалкой, файло-помойкой, персональный веб-сервер. И все это под управлением
Проблемы использования SVG-кнопок в браузерах
Данная статья является продолжением статьи Рисуем кнопку в SVG, в которой рассматривались проблемы создания SVG-изображений, предназначенных для использования в качестве кнопок на веб-страницах. Здесь я перейду непосредственно к внедрению полученных картинок в HTML-код и расскажу, с какими проблемами столкнётся при этом разработчик, как эти проблемы можно решать и что делать с проблемами, которые решить не удаётся.
На всякий случай (для тех, кто не читал первую статью) повторю, что многие из проблем решить так и не удалось, и что это в конце концов вынудило меня отказаться от идеи использования SVG. Так если вам не хочется тратить время на чтение статьи, не приводящей к реально использующемуся результату, вы вполне можете её пропустить. Тех же, кому несмотря на это интересны детали и конкретика, прошу под кат.
На всякий случай (для тех, кто не читал первую статью) повторю, что многие из проблем решить так и не удалось, и что это в конце концов вынудило меня отказаться от идеи использования SVG. Так если вам не хочется тратить время на чтение статьи, не приводящей к реально использующемуся результату, вы вполне можете её пропустить. Тех же, кому несмотря на это интересны детали и конкретика, прошу под кат.
среда, 12 января 2011 г.
Быстрый способ протестировать сайт в разных десктопных браузерах
 Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.
Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.Кто-то обеспечивает малой кровью graceful degradation, ну а кто-то радикально прощается со старыми браузерами, чуть ли не нарочно приправляя сайт современными технологиями и показывая в браузерах-старичках заглушку с предложением срочно обновиться.
Однако, всем категориям веб-разработчиков полезно равно как и их клиентам полезно иметь не обременяющие средства для кроссбраузерного тестирования.
Самый надёжный способ — поднять несколько виртуальных машин, где всё можно будет досконально протестировать (в том числе потаскать границу окна, поскроллить и уж тем более посмотреть, как работает JS, если он имеется). Но ведь часто требуется просто взглянуть на сайт и понять, всё ли с ним в порядке в целом. Либо предоставить такую возможность заказчику.
Классикой жанра для решения поставленной задачи является веб-сервис:
Универсальный, но долгий browsershots.org
Он позволяет получить скриншот не только из конкретного браузера, но и выбрать его версию и ОС, в которой браузер запущен.
Недостаток один — очередь. Скриншотов нужной страницы можно прождать полчаса и даже больше.
Взлом аккаунтов оппозиции на Facebook, Gmail и Yahoo
Власти Туниса подают пример, как можно эффективно расправляться с оппозицией в интернете. Вместо фильтрации трафика они просто удаляют враждебные аккаунты.
Местное издание The Tech Herald раскрывает технику взлома. Для пользователей в Тунисе страницы Facebook, Gmail и Yahoo при соединении по HTTP вместо HTTPS поступают с «добавкой» в 10 строк кода. Этот JavaScript служит для сбора логинов и паролей. Вот образцы модифицированных страниц Gmail, Yahoo и Facebook. Очевидно, скрипт внедряется на уровне ISP.
Возможно, сбор паролей у оппозиции начался ещё в июле 2010 года, когда местный провайдер-монополист впервые блокировал протокол HTTPS для пользователей внутри страны.
Местное издание The Tech Herald раскрывает технику взлома. Для пользователей в Тунисе страницы Facebook, Gmail и Yahoo при соединении по HTTP вместо HTTPS поступают с «добавкой» в 10 строк кода. Этот JavaScript служит для сбора логинов и паролей. Вот образцы модифицированных страниц Gmail, Yahoo и Facebook. Очевидно, скрипт внедряется на уровне ISP.
Возможно, сбор паролей у оппозиции начался ещё в июле 2010 года, когда местный провайдер-монополист впервые блокировал протокол HTTPS для пользователей внутри страны.
Javascript и canvas в игре «Жизнь» Джона Конвея
 Напишем эту алгоритмическую игру [1] так, чтобы извлечь из неё максимальную образовательную пользу в области алгоритмов, языка Javascript, хорошего стиля программ, умения оптимизировать код. Центральным местом обсуждения будет не игра, а код, способы реализации, оптимизация.
Напишем эту алгоритмическую игру [1] так, чтобы извлечь из неё максимальную образовательную пользу в области алгоритмов, языка Javascript, хорошего стиля программ, умения оптимизировать код. Центральным местом обсуждения будет не игра, а код, способы реализации, оптимизация.Неоднократно встречалось в литературе и статьях мнение, что эту игру знает каждый программист и что почти каждый пробовал её программировать. Например, разные авторы писали, что через неё изучают новые для них языки программирования.
Недавно проведённый на Хабре опрос [3] показал реальную картину — 20% программистов написали когда-либо её работающую реализацию, а порядка 10% о ней не слышали. Что ж, тем интереснее будет оставшимся 80% узнать, что можно извлечь из реализации игры.
Войны в песочнице — Часть 2. Обход HTTPS
Ранее была получена возможность перехватывать весь трафик исследуемого субъекта. Однако банальный анализ логов tcpdump не даёт значимого результата, так как большинство сервисов использует шифрование с помощью SSL для передачи важных данных, в том числе паролей.
вторник, 11 января 2011 г.
[Из песочницы] Google Docs Viewer
 Google Docs Viewer — это онлайн-сервис работающий на платформе Google Docs и позволяющий непосредственно в веб-браузере и без авторизации просматривать документы поддерживаемые сервисом Google Docs, например Adobe PDF, Microsoft Word или Microsoft PowerPoint.
Google Docs Viewer — это онлайн-сервис работающий на платформе Google Docs и позволяющий непосредственно в веб-браузере и без авторизации просматривать документы поддерживаемые сервисом Google Docs, например Adobe PDF, Microsoft Word или Microsoft PowerPoint.Преимуществом такого варианта является возможность просмотра документов множества форматов без загрузки на локальный диск. Другим преимуществом является безопасность — не все PDF и DOC документы безопасны для просмотра через Adobe Reader и MS Word.
Nvidia получит от Intel 1,5 миллиарда долларов в течении 5 лет
Это следствие мирной договоренности обеих компаний, которые отозвали все судебные иски относительно прав на свои технологии. В течении нескольких лет то Intel подавала на Nvidia в суд, то наоборот (так называемые патентные войны). Сегодня стало известно о том, что компании смогли достичь мирного соглашения, которое обойдется корпорации Intel в 1,5 миллиарда долларов в течении пяти лет. Но выплаты будут производиться не просто так, взамен Intel получит права на использование патентов компании Nvidia из сферы графики. Кроме того, Nvidia также получит доступ к некоторым закрытым технологиям Intel.
понедельник, 10 января 2011 г.
LG представила «школьную доску будущего» — Touch TV

Честно говоря, сильно сомневаюсь, что в странах СНГ такое устройство появится хотя бы лет через пять. Нет, не потому, что возникнут сложности с импортом, просто Touch TV, так называется устройство, представляет собой 60-дюймовую интерактивную плазменную панель. Это и телевизор, и графический редактор, и «окно в Интернет» и многое другое. Конечно, вещица весьма интересна, но боюсь даже предположить сколько она может стоить — вероятно, это значительная часть годового бюджета региональной школы. Но функции устройства действительно интересныю
35 логотипов со скрытым смыслом

Дизайн простого логотипа иногда бывает серым и скучным, если разрабатывается без доли воображения. Многие популярные бренды имеют простые, но в то же время эффективные логотипы. Вспомните дизайн логотипа знаменитого FedEx. Он выглядит элементарным и безыскусным, но на самом деле это отличная идея со скрытым смыслом, который заключается в стрелочке между буквами «E» и «x». Эта стрелка символизирует развитие и успех компании.
Это одна из самых больших проблем дизайнеров. Создание абстрактных логотипов с действенными «скрытыми посланиями» намного важнее, чем
Это потому, что если логотип не передает всю «суть» компании, то и бренд продать не получится. Одним из самых популярных приемов в разработке логотипов является negative space (негативное пространство).
суббота, 8 января 2011 г.
MapChat
Новогодние праздники прошли, у многих некоторых из нас наступили долгожданные новогодние дни отдыха. Пользуясь вашим свободным временем, хочу рассказать о проекте, которым я занимался последний месяц.
пятница, 7 января 2011 г.
[Ссылка] 36 эмуляторов мобильных устройств
Maximiliano Firtman, автор книги Programming Mobile Web в своем блоге собрал внушительный список различных эмуляторов мобильных устройств, со ссылками на скачивание, описанием поддерживаемых устройств и ОС.
Ссылка: http://habrahabr.ru/linker/go/111397/
Источник: Хабрахабр - Web-разработка
Оригинальная страница: [Ссылка] 36 эмуляторов мобильных устройств
Ссылка: http://habrahabr.ru/linker/go/111397/
Источник: Хабрахабр - Web-разработка
Оригинальная страница: [Ссылка] 36 эмуляторов мобильных устройств
Инструмент для рисования снежинок в браузере

Тема оформления «Хабрахабр».
Ещё 2 дня назад я закончил разработку инструмента для рисования снежинок, отладил его в тепличных локальных условиях и готов был отправить в дальнее плавание. Но запуск «проекта» в открытый интернет пришлось 2 раза откладывать. Сначала при интеграции со сторонним сайтом отказались работать кроссдоменные AJAX-запросы методом POST (а GET'а мне не для всех запросов было достаточно), потом на медленном канале проявила себя в виде глюков асинхронная загрузка данных и представления. Сейчас всё вроде бы пофикшено, выложено и ожидает по отношению к себе проявлений внимания.
[Из песочницы] Восстановление сохраненного пароля pppoe сессии из маршрутизатора
Бывает ситуация, когда вы уже пару лет пользуетесь интернетом через свой роутер и, что естественно, забыли или потеряли пароль. Тут в голову приходит мысль приобрести новый девайс, вы сломя голову идете в магазин, покупаете, приносите домой и… понимаете что пароля нигде нет. Но как любой мыслящий человек вы понимаете что маршрутизатор все помнит, осталось только его убедить рассказать его. Можно было бы проверить его в настройках роутера, но, к сожалению, этот способ подходит не для всех моделей. Я вам расскажу об универсальном способе узнать пароль.
Вам понадобятся:
1) Ваш маршрутизатор
2) Патч-корд (обычный, не кросс)
3) Компьютер с Linux на борту.
Вам понадобятся:
1) Ваш маршрутизатор
2) Патч-корд (обычный, не кросс)
3) Компьютер с Linux на борту.
[Из песочницы] Перехват системных вызовов с помощью ptrace
ptrace (от process trace) — системный вызов в некоторых unix-подобных системах (в том числе в Linux, FreeBSD, Max OS X), который позволяет трассировать или отлаживать выбранный процесс. Можно сказать, что ptrace дает полный контроль над процессом: можно изменять ход выполнения программы, смотреть и изменять значения в памяти или состояния регистров. Стоит оговориться, что никаких дополнительных прав при этом мы не получаем — возможные действия ограничены правами запущенного процесса. К тому же, при трассировке программы с setuid битом, этот самый бит не работает — привилегии не повышаются.
В статье будет показано, как перехватывать системные вызовы на примере ОС Linux.
В статье будет показано, как перехватывать системные вызовы на примере ОС Linux.
Стек веб разработчика в виртуальной машине с FreeBSD
Мне ужасно надоело при переходе с одного компьютера на другой и из одной системы в другую, поднимать окружение для разработки. Пишу я в основном на PHP/Python, поэтому обычно используется классическая связка (M/W/L)AMP. Я давно слышал что некоторые разработчики перебрались в виртуальные машины, но сам всё не решался на этот шаг, но вот появилось свободное время и я поднял стек для веб разработки и использую теперь виртуальную машину VirtualBox, с полноценной системой — FreeBSD, максимально приближенной к production.
В виртуальной машине система работает без окон и в минимальной конфигурации, благодаря чему требует минимум ресурсов. Достаточно будет даже 64Mb оперативной памяти. Порты для http, ssh проброшены наружу. В итоге я имею полноценный сервер в коробке, а снаружи в реальной системе использую полноценую IDE (NetBeans/Eclipse) с браузером, отладчиком и терминалом, которые обращаются к виртуальной машине.
Итак, далее я расскажу как все это собрать и дам ссылку на готовый образ для VirtualBox, вторым шагом будет настройка IDE.
В виртуальной машине система работает без окон и в минимальной конфигурации, благодаря чему требует минимум ресурсов. Достаточно будет даже 64Mb оперативной памяти. Порты для http, ssh проброшены наружу. В итоге я имею полноценный сервер в коробке, а снаружи в реальной системе использую полноценую IDE (NetBeans/Eclipse) с браузером, отладчиком и терминалом, которые обращаются к виртуальной машине.
Итак, далее я расскажу как все это собрать и дам ссылку на готовый образ для VirtualBox, вторым шагом будет настройка IDE.
Библиотека CssUserAgent
На просторах англоязычного интернета наткнулся на javascript библиотеку с говорящим названием CssUserAgent. Если говорить вкратце, то при загрузке страницы на тег html навешиваются классы следующего вида:
Под катом описание профита.
ua-browsername
ua-browsername-major
ua-browsername-major-minor
ua-browsername-major-minor-build
ua-browsername-major-minor-build-revision
Под катом описание профита.
[Из песочницы] Сам себе сервис скриншотов
Все началось с ...
Несколько лет назад я только начал знакомиться с web-программированием, и одним из моих первых «проектов» был каталожек сайтов. Разработка велась для себя, в целях повышения опыта. Но т.к. аналогичных сайтов тьма-тьмущая, хотелось сделать что-то особенное. Я решил, что каждый сайт в каталоге будет представлен со скриншотом. Как все это автоматизировать я не знал, потому первое время я делал все скриншоты руками и заливал их уже как готовые файлы.
Шло время, проект «покрылся пылью», времени заниматься ним не было, но примерно год назад накатила новая «волна креатива» и захотелось мне решить «задачку автоскриншотера».
Первое, что пришло на ум — это готовые сервисы по созданию скриншотов, предоставяющие API. Но, перебрав некоторые (сейчас уже названия не помню), понял, что это не для меня: возможности были довольно урезаны, иногда приходилось довольно долго ждать «очереди», иногда сайты на скринах выглядели довольно убого. А главной проблемой было то, что все это должно было работать асинхронно и из скрипта я бы не смог понять — то ли сервис отдал мне временную картинку-заглушку, то ли уже готовый скриншот сайта.
Итого, я решил сделать собственный «велосипед».
[Ссылка] Ipad симулятор
Работающий симулятор Ipad, написаный на HTML + Jquery + CSS3.
Ссылка: http://habrahabr.ru/linker/go/111299/
Источник: Хабрахабр - Web-разработка
Оригинальная страница: [Ссылка] Ipad симулятор
Ссылка: http://habrahabr.ru/linker/go/111299/
Источник: Хабрахабр - Web-разработка
Оригинальная страница: [Ссылка] Ipad симулятор
Нестандартный Referer в opera-mini
Сегодня случайно обнаружил, что при определенных условиях, серверы opera-mini отсылают через поле referer дополнительную информацию об источниках переходов.
[Из песочницы] HTML5 CANVAS шаг за шагом: основы
Если верить англо-русскому словарю, то можно узнать что canvas переводится как холст, а если верить википедии, то можно узнать что тег canvas, это элемент HTML 5, который предназначен для создания растрового изображения при помощи JavaScript. Тому как создать это растровое изображение и будет посвящен мой небольшой текст. Прежде чем начинать пробовать свои силы в этом не легком деле рекомендуется уже иметь базовые знания о том что такое HTML и с чем едят JavaScript.
Доступ к гироскопу и акселерометру из javascript
Думаю многие видели демки сделанные парнями из google, когда при тряске ноутбука видео внутри html страницы разваливалось на куски. Мне захотелось сделать так же, но к сожалению на тот момент не смог найти как. А совсем недавно я прочитал о двух типах событий: DeviceOrientationEvent и DeviceMotionEvent, которые теперь поддерживаются в iOS 4.2. Подробности под катом.
[Из песочницы] Знакомимся с OpenGL
OpenGL
Знакомство с OpenGL нужно начать с того, что OpenGL — это спецификация. Т.е. OpenGL лишь определяет набор обязательных возможностей. Реализация же зависит от конкретной платформы.
OpenGL является кроссплатформенным, независимым от языка программирования API для работы с графикой. OpenGL — низкоуровневый API, поэтому для работы с ним неплохо иметь некоторое представление о графике в целом и знать основы линейной алгебры.
[Из песочницы] Тест на скорость ServerSide
В последнее время стали очень популярны тесты производительности Javascript движков, но в основном они касаются Client Side Javascript. Меня заинтересовал вопрос: как обстоят дела с Server Side? Но тестировать только Google V8 и SpiderMonkey было бы неинтересно. Ясно, что результаты будут схожи с Client Side — движки-то те же. Поэтому нужно было добавить к тестам что-то, что недоступно в браузере, однако достаточно распространено, а также постараться использовать специфичные для серверных задач тесты. Этим недостающим объектом для тестов виделся компилятор Jscript из .Net Framework. Однако предварительные результаты тестов стали сюрпризом для меня, и я решил добавить четвертого игрока из той же команды.
Обёртки для создания классов: зло или добро?
Раз за разом я читаю, что удобные библиотеки для создания классов на Javascript, видите ли, не соответствуют идеологии языка и тем, кто их использует просто необходимо учить язык. Такое говорят невежды, которые и сами толком не разобрались ни в самом языке ни в библиотеках, которые они критикуют. И так часто говорят, что я решил написать этот топик и просто давать ссылку
var Foo = new Class({
Extends: Bar,
initialize: function(firstname, lastname) {
this.parent(firstname);
this.lastname = lastname;
},
sayHello: function(){
alert(this.lastname || this.firstname);
}
});
[Ссылка] Учёные разработали быстрый 1000-ядерный процессор
Группа британских учёных разработала процессор, объединяющий более 1000 ядер на одном кристалле.
Для достижения данного результата учёные взяли программируемую пользователем вентильную матрицу, и, фактически, создали на её основе 1000-ядерный чип, каждое ядро которого в состоянии обрабатывать собственные команды.
Исследователи добились скорости обработки данных в 5 гигабайт в секунду, что примерно в 20 раз быстрее современных самых мощных настольных компьютеров.
Ссылка: http://habrahabr.ru/linker/go/110942/
Источник: Хабрахабр - Железо
Оригинальная страница: [Ссылка] Учёные разработали быстрый 1000-ядерный процессор
Для достижения данного результата учёные взяли программируемую пользователем вентильную матрицу, и, фактически, создали на её основе 1000-ядерный чип, каждое ядро которого в состоянии обрабатывать собственные команды.
Исследователи добились скорости обработки данных в 5 гигабайт в секунду, что примерно в 20 раз быстрее современных самых мощных настольных компьютеров.
Ссылка: http://habrahabr.ru/linker/go/110942/
Источник: Хабрахабр - Железо
Оригинальная страница: [Ссылка] Учёные разработали быстрый 1000-ядерный процессор
Samsung разработала модули памяти DDR4, которые на 40 % энергоэффективнее, чем DDR3

Samsung представила модули оперативной памяти DDR4, созданные с помощью техпроцесса 30 нм.
Модули способны передавать данные со скоростью до 3200 миллионов транзакций в секунду, при напряжении 1,2 В. Для сравнения: скорость модулей DDR3, изготовленных по техпроцессу 30 нм и рассчитанных на напряжение 1,35 или 1,5 В, составляет до 1600 миллионов передач. Новые модули потребляют на 40 % меньше электроэнергии, чем модули DDR3, рассчитанные на напряжение 1,5 В.
Сенсорная мышь Touch Mouse от Microsoft

Корпорация Microsoft на CES 2011 продемонстрировала свою новую разработку — компьютерную мышь Touch Mouse, но теперь мы увидели некоторые изменения по сравнению с предыдущим анонсом этого девайса. «Свежий» вариант устройства стал почти полностью сенсорным и лишился даже колёсика для скроллинга — его тоже заменит сенсор. Скроллить можно будет соответствующими движениями по всей поверхности мышки. Механическими остались лишь правая и левая кнопки мыши.
Картинки кликабельны.
Апгрэйд «мыльницы» до микроскопа
В этом топике расскажу о том, как я из старенького цифровика и линзы из CD-ROM'а сделал инструмент для микрофотографии.

Как порадовать невесту программиста
Шел четвертый праздничный вечер. Отдыхать я порядком устал, и потому рукам и голове срочно требовалось творческой встряски. Решил сделать приятно своей второй половине — и не просто так, а прямо таки по айтишному. А кто лучшие друзья девушек? — Правильно, бриллианты. За не имением оных решил я соорудить какую-нибудь бижутерную и милую штучку для своей половинки. Глядишь кому и к 14 февраля или 8 марта пригодится мысль.


Анимация в Google Docs
За три дня три аниматора (Tu+, Namroc, Metcalf Anything) сделали для сайта Google Demo Slam анимацию из 450 слайдов в Google Docs.
Источник: Хабрахабр - Google
Оригинальная страница: Анимация в Google Docs
Источник: Хабрахабр - Google
Оригинальная страница: Анимация в Google Docs
[Ссылка] Google Docs теперь и видео умеет играть
Зашел в Google Docs — а он меня порадовал новой фичей — теперь и видео умеет загружать и играть. Правда в документ пока вставлять не позволяет (или я не нашел?)
Ссылка: http://habrahabr.ru/linker/go/111366/
Источник: Хабрахабр - Google
Оригинальная страница: [Ссылка] Google Docs теперь и видео умеет играть
Ссылка: http://habrahabr.ru/linker/go/111366/
Источник: Хабрахабр - Google
Оригинальная страница: [Ссылка] Google Docs теперь и видео умеет играть
В Picasa Web появилась поддержка HTTPS
Picasa Web был одним из немногих сервисов Google, который не поддерживал защищённые соединения. Теперь вы можете использовать безопасную версию по адресу https://picasaweb.google.com и быть уверенными, что никто не перехватит ваши запросы. Это особенно полезно, если вы используете незащищённое WiFi-соединение.


[Из песочницы] Нормальный алгоритм Маркова для деления чисел
Добрый день. Хотелось бы поделиться с Вами очень интересным вариантом ненормального прграммирования — составлением нормальных алгоритмов Маркова. Этот вариант программирования может служить великолепным умственным отдыхом от привычных языков и сред программирования.
Студенты, которых я имею возможность учить, кричат криком, что это сложно, но только до первого собственными руками сделанного рабочего алгоритма, потом это перетекает в очень интересные алгоритмические задачки.
Собственно, к теме этого поста: наша задача написать нормальный алгоритм Маркова для деления двух целых чисел с точностью 4 знака после запятой(для задания чисел пользуемся унарной системой исчисления). Например, вход: |/||||, выход: 0.25.
При этом у нас есть только одна операция — замена одной подстроки в исходной строке на другую. Кому интересно что это такое и как это работает — добро пожаловать под кат.
Студенты, которых я имею возможность учить, кричат криком, что это сложно, но только до первого собственными руками сделанного рабочего алгоритма, потом это перетекает в очень интересные алгоритмические задачки.
Собственно, к теме этого поста: наша задача написать нормальный алгоритм Маркова для деления двух целых чисел с точностью 4 знака после запятой(для задания чисел пользуемся унарной системой исчисления). Например, вход: |/||||, выход: 0.25.
При этом у нас есть только одна операция — замена одной подстроки в исходной строке на другую. Кому интересно что это такое и как это работает — добро пожаловать под кат.
[Перевод] Голосовой поиск в Google Chrome
Voice Search — это расширение Google Chrome, позволяющее искать с помощью голоса. Разработано оно не в Google, но использует экспериментальную возможность Chrome — форму ввода речи. Функция включена по умолчанию в сборках dev-канала, но может быть включена вручную добавлением командного флага.


[Из песочницы] Простые поисковые расширения для Firefox
Столкнулся с необходимостью поиска на странице сразу нескольких слов одновременно. У меня это был список из 500 статей в Википедии из которых надо было выбрать содержащие в начале определенные слова. У вас это может быть страница форума или блога, где вы ищете ники сразу нескольких людей, чтобы быстро перейти к их комментариям. Или главная страница Хабра, где вы ищете определенные теги. В общем, потребность в данной функции невелика, но тем кому надо — ее наличие в браузере может здорово облегчить жизнь и сэкономить время.
С поиском одновременно нескольких слов неплохо справляется расширение SearchWP. Работает оно не с поисковой панелью Firefox (Cntrl+F), а с панелью для поисковых машин (поисковых плагинов).

Вводим туда слова, кликаем мышкой где-то вне панели (Enter не жмем — он как обычно запустит поиск в сети) — слова выделяются рамочками, становятся кнопками. Чтобы искать определенное слово — кликаем по нему. После установки аддона справа от поискового поля также появится кнопка подсветки, активировав которую мы подсветим искомые слова в тексте.
С поиском одновременно нескольких слов неплохо справляется расширение SearchWP. Работает оно не с поисковой панелью Firefox (Cntrl+F), а с панелью для поисковых машин (поисковых плагинов).

Вводим туда слова, кликаем мышкой где-то вне панели (Enter не жмем — он как обычно запустит поиск в сети) — слова выделяются рамочками, становятся кнопками. Чтобы искать определенное слово — кликаем по нему. После установки аддона справа от поискового поля также появится кнопка подсветки, активировав которую мы подсветим искомые слова в тексте.
Подписаться на:
Сообщения (Atom)
