Введение
LimeJS — 2D Open Source HTML5 движок для написания игр с поддержкой прикосновений и работающий (по описанию) на большинстве мобильных платформ. Я нашёл его не сам, мне прислали письмо с просьбой рассказать о нём сообществу и я решил, раз так — что уж мелочиться, надо попробовать его в деле. А вы, в свою очередь, если движок вам понравится или вы хотя бы поддерживаете его идею и начинание, обеспечьте пожалуйста авторов инвайтом, потому что с песочницей у них как-то не сложилось (не знаю почему). Кроме того, я заранее договорился с авторами движка, что буду честен — буду рассказывать и о достоинствах и о недостатках, так что надеюсь убрать из статьи ореол рекламы (хотя какая реклама может быть связана с open source)..?
Open Source,
кроссплатформенность и
HTML5 — это то, что я люблю — инновации и свобода :). И ещё, сам движок написан на
Closure и поддерживает
chaining, это вносит дополнительные яркие цвета в свойства движка и программирование с его использованием. Конечно, необходимо ещё и удобство разработки игр само по себе, на что мы и испытаем LimeJS вместе с вами в этой статье. Движок преподносится как кроссплатформенный, на iPad'е представленные на сайте игры вполне себе работают, немного медленно, но вполне играбельно, ну а на моём Hero/Android2.1 (HTML5, наверное, неполный) они естественно подтормаживают и глючат — то есть буквально, играть в эти игры нельзя. Впрочем, практически все объекты в играх даже на смартфоне отображаются и действуют корректно, так что будем надеяться что с последующуей оптимизацией всё будет отлично даже на хилых смартфонах типа моего.
Движок, кстати, позиционируется как замена Flash-технологий в играх. Это болезненная тема для многих среди нас в связи с общим гноблением флэша, но при этом существующими и даже создающимися на нём отличными играми. (И, как я лично считаю, удобство самого механизма создания анимации в Flash пока ещё не повторено ни для HTML5/SVG ни для альтернатив). Так вот, может быть у этого движка действительно есть шанс завоевать любовь разработчиков на Flash и привить им любовь к HTML5. Решать им и вам.
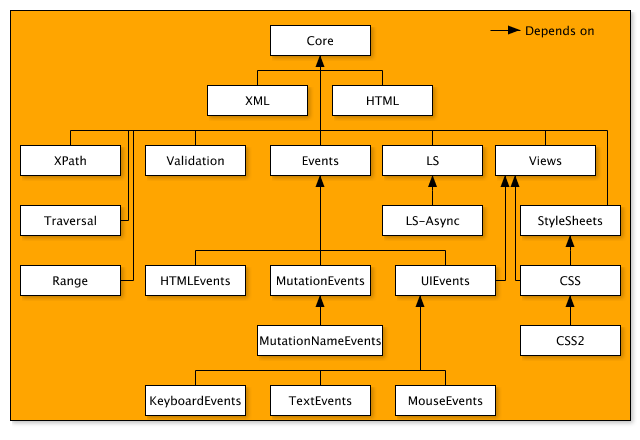
Главное отличие LimeJS от, допустим,
ProcessingJS — ориентировка не на машину состояний, не на обновление в каждом кадре, а на «таймлайн» —
событийность в сценарии игры.
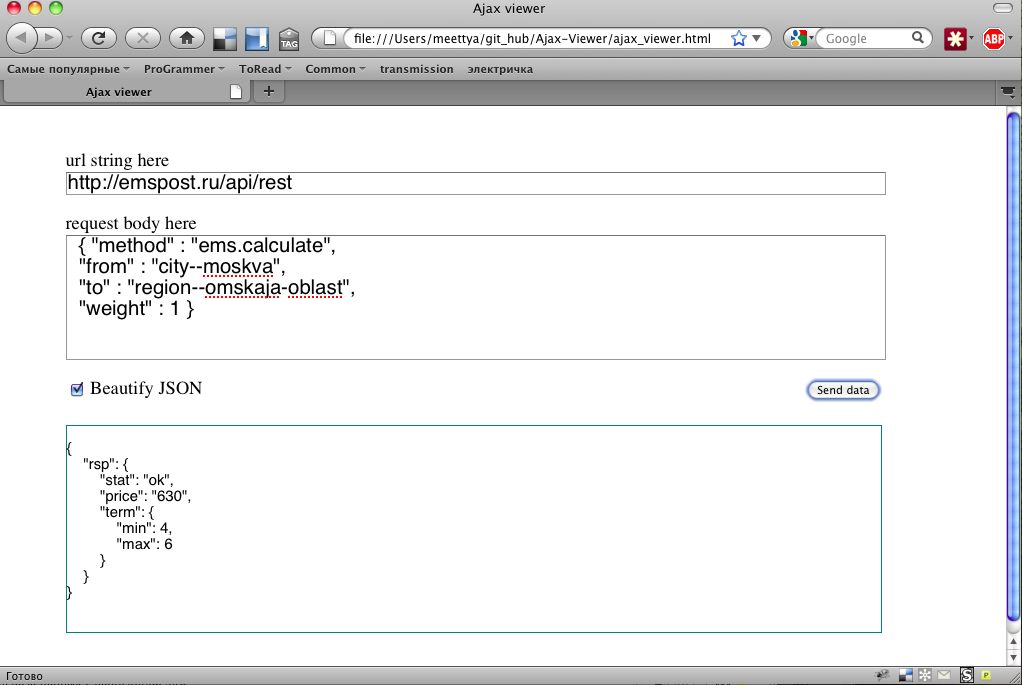
Кстати, вот пример кода:
javascript и
html — чтобы вы могли сразу сделать какой-то вывод, а то я изначально относился к движку довольно скептически, а вот сейчас думаю, что наверняка зря.
Что получится
В течении прочтения статьи мы напишем очень упрощённую версию пинг-понга на LimeJS. Вот так будет выглядеть результат:

В конце статьи видео с демонстрацией написанной игры на iPad, iPhone и Android.






























 Нажмите кнопку включения питания на вашем системнике, и спустя несколько секунд вы увидите окно входа в систему.
Нажмите кнопку включения питания на вашем системнике, и спустя несколько секунд вы увидите окно входа в систему. По информации, слитой на одном закрытом форуме по «информационной безопасности», использование лёгких паролей среднестатистическими пользователями это не бред. Посмотрите на диаграмму справа. Это статистика (в процентах) паролей российских пользователей от своей электронной почты в 2011м году.
По информации, слитой на одном закрытом форуме по «информационной безопасности», использование лёгких паролей среднестатистическими пользователями это не бред. Посмотрите на диаграмму справа. Это статистика (в процентах) паролей российских пользователей от своей электронной почты в 2011м году. 
 Нет, не «четвёртую», а именно «четыре»! Да-да: 4, 5, 6 и 7.
Нет, не «четвёртую», а именно «четыре»! Да-да: 4, 5, 6 и 7.
 Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.
Под катом — описание восьми сервисов, которые могут заметно облегчить жизнь веб-разработчика, верстальщика или дизайнера.




![[The Phantom Menace]](http://www.starwars.com/movies/saga/announce3d/3d_video_link.jpg)