Как вы, возможно, помните, в этих
двух топиках рассказывалось о том, что начиная с Vista Майкрософт отключило обычный механизм работы со звуковыми картами через DirectSound и оставила только эмуляцию. Эмуляция не позволяла работать с многоканальным выводом и с расширениями типа EAX и CMSS-3D.
Надо сказать, меня это настолько возмутило, что я долго искал по форумам решение. В конце концов, звуковая карта никуда не делась. Изменился только софт. Значит, надо его изменить обратно.
И тут на одном форуме я обнаружил интересную вещь. Во-первых, оказывается, в Windows 7 хранятся еще и старые версии DX для совместимости со старыми играми (впрочем, это для моей задачи было не важно). И второй факт — MS вовсе не переписывала DirectSound, она просто удалила из него аппаратную часть.
И тут я взял и сделал самую тупую вещь, которую можно было сделать. Я взял файл \windows\system32\dsound.dll с раздела Windows XP и заменил им аналогичный файл в семерке.
Запустил видео.
Запустил игры.
Всё заработало!
«Невозможная проблема» решилась заменой всего одного файла.
Кстати, вот он (и пара еще возможно надо заменить) (в 64x тоже работает).
Я пока не на 100% уверен в результате, но, кажется, всё действительно работает. Прошу вас попробовать сделать то же самое и сообщить результаты.
UPD2: Для владельцев Sound Blaster — необходимо войти в Звук-Динамики-Свойства-Sound Blaster и отключить там всё. А то программные фильтры наложатся на аппаратные, и CMSS-3D, например, будет работать криво. А так, после отключения, все работает идеально! Как в XP!
UPD3: Вообще, получается, что Microsoft обманула весь мир, включая корпорации уровня Creative, которые были вынуждены писать свое Alchemy, не зная, что DirectSound прекрасно работает, просто его искусственно вырезали. Советую кому-нибудь перевести этот топик на английский, потому что этого решения нет вообще НИГДЕ. Я думаю, если Creative об этом узнает, она не постесняется подать на M$ в суд.
UPD: Кажется, в настройках MPC лучше выбирать не Default DirectSound Device, а DirectSound Device: Динамики.
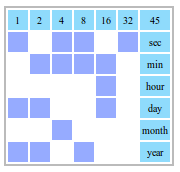
Пример настроек.
Источник: Хабрахабр - Работа со звуком
Оригинальная страница: Как полностью восстановить аппаратное ускорение звука в Windows Vista
















 Google Global Cache (GGC) — одно из решений по оптимизации
Google Global Cache (GGC) — одно из решений по оптимизации 




![[фото]](http://i56.tinypic.com/jsnf5v.jpg)