| Что есть: — минималистичный интерфейс, встраивается в DIV — при наличии memcached относительное мало обращается к жёсткому диску — лимит на максимальный размер директории, а также на размер загружаемого файла — ограничения по типам файлов — drag&drop файлов из файлового менеджера для вставки в нужные поля — загрузка множества файлов за раз (нажатием на кнопку или HTML5 drag&drop) — при добавлении изображений создаются превьюшки — работа в ie6 (проверялось только в IEtester) |
 |
При установке:
задаём права на директорию fm/cache:
chmod 755 fm/cacheзадаём права на директорию upload (или директория где хранятся файлы):
chmod 755 uploadзадаём права на директорию _thumb (директория для превью, должна лежать внутри upload):
chmod 755 upload/_thumbКонфиг /fm/settings/config.php:
<?php
// Пути к директориям самого фм, менять не нужно
$config['path'] = array(
'library' => 'library/',
'templates' => 'templates/',
'cache' => 'cache/',
'layouts' => 'layouts/'
);
$config['root'] = dirname(__FILE__) . '/../../';
// Директория куда загружаем файлы, указываем путь относительно рабочего каталога
$config['upload'] = 'upload';
// Директория фм, указываем путь относительно рабочего каталога
$config['url'] = 'fm';
$config['sizeLimit'] = 1048576; // максимальный размер для загружаемых файлов
$config['allSize'] = 20971520; // максимальный размер директории upload
$config['memcached'] = FALSE; // указываем использовать или нет memcached
$config['allowedExtensions'] = array('jpg', 'jpeg', 'png', 'gif', 'rar'); // разрешённые типы файлов, если разрешаем все типы - оставляем пустой массив array()
// thumbnails
$config['rgb']=0x000000; // цвет для превьюшек
$config['quality']=100; // качество сжатия в %
// ID для полей, куда будем перемещать файлы из фм
$config['drop'][0] = '#img_path';
$config['drop'][1] = '#eximg_path_1';
$config['drop'][2] = '#eximg_path_2';
$config['drop'][3] = '#xml_path';
$config['drop'][4] = '#fm_ckeditor';
?>
Кое какая инструкция:
Добавление файлов:
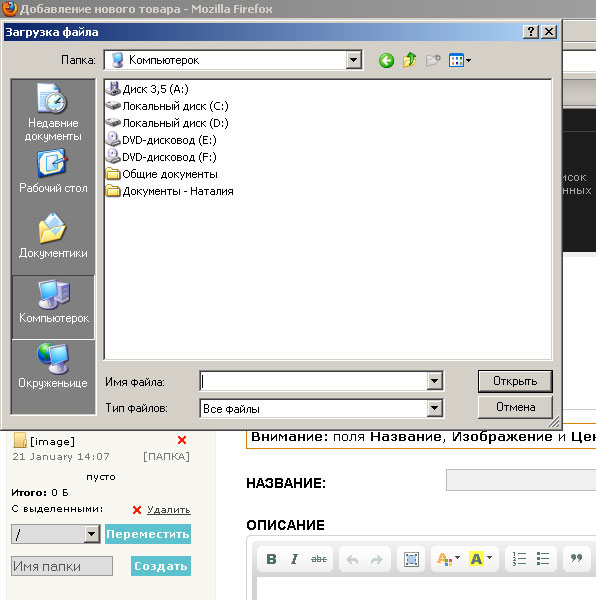
1) При нажатии на кнопку «Загрузка файлов» появляется окно, в котором вы можете выбрать необходимые для загрузки файлы:

2) Если вы пользуетесь новыми браузерами (FF3.6+, Safari4+, Chrome), то перенесите нужные файлы со своего компьютера (например, фотографии товаров) на кнопку «Загрузка файлов».
В строке ниже кнопки «загрузка файлов» отображается общий размер сохраненной информации. Всего можно сохранить 100 Мб(или сколько указали в config.php)информации.
Знак «+» позволяет выделить все файлы в выбранной папке.
Знак «-» снимает выделение.
Нужные файлы можно выделить и при помощи нажатия кнопкой мыши.

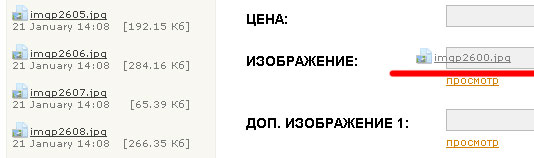
При загрузке изображений создаются превью. Они отображаются при наведении курсора на имя файла:

 позволяет перейти на уровень вверх. Выше указан путь, где вы находитесь в данный момент.
позволяет перейти на уровень вверх. Выше указан путь, где вы находитесь в данный момент.Чтобы создать новую папку, укажите имя создаваемой папки и нажмите кнопку «создать». Справа от папки располагается кнопка для удаления выбранной папки со всем её содержимым.

Выбранные файлы можно перемещать из одной папки в другую, воспользовавшись кнопкой «переместить», предварительно выбрав необходимую папку.

Ссылка на файл добавляется перемещением на поле с указанными в конфиге ID

Для работы с Ckeditor файлы «перетаскиваются» в поле с ID «fm_ckeditor»

Авторские права:
1) Ajax Upload
valums.com/ajax-upload/
2) Некоторые иконки для типов файлов отсюда pixelmixer.ru/
Скачать
Источник: Хабрахабр - Web-разработка
Оригинальная страница: FM с созданием превью при добавлении изображений и возможностью загрузки файлов на HTML5
Комментариев нет:
Отправить комментарий